Table des matières
ToggleArticle 12 : Les Actions et Nouveaux Hooks dans React 19 : Simplification de la Gestion des États
Introduction
React, l’une des bibliothèques JavaScript les plus populaires, a récemment introduit de nouvelles fonctionnalités dans sa version 19, visant à simplifier la gestion des états et à optimiser la création d’applications réactives. Parmi ces nouveautés, les Actions et les nouveaux hooks sont des ajouts notables qui permettent aux développeurs de créer des applications plus performantes et mieux structurées.
Les Actions : Une Gestion Asynchrone des États
L’un des principaux ajouts de React 19 est l’introduction des Actions. Cette fonctionnalité permet de gérer des mises à jour d’état de manière asynchrone, ce qui simplifie grandement la gestion des états complexes dans les applications. Auparavant, la gestion des erreurs, des états en attente et des mises à jour optimistes nécessitait souvent l’utilisation de code supplémentaire. Les Actions permettent désormais de gérer ces tâches de manière plus fluide et déclarative.
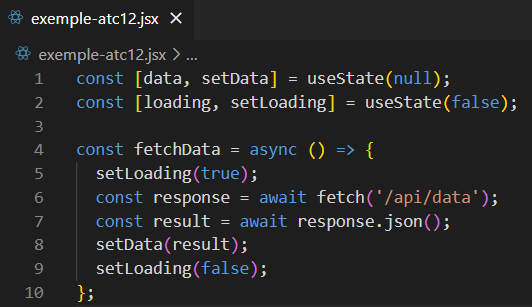
Prenons l’exemple d’une requête API asynchrone : dans une version précédente de React, il aurait fallu gérer manuellement l’état du chargement, de l’erreur et des données. Avec les Actions, cette gestion devient beaucoup plus simple.
Exemple :

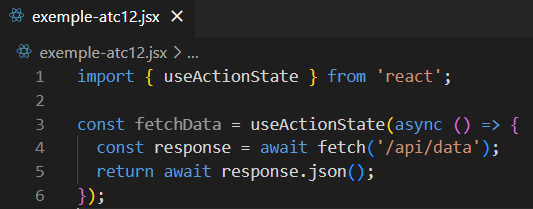
Avec l’utilisation des Actions, le même processus peut être simplifié de la manière suivante :

Cela permet de mieux organiser le code et de gérer les états de manière plus cohérente, tout en réduisant le code à écrire.
Les Nouveaux Hooks : Simplification des Tâches Complexes
React 19 apporte également plusieurs nouveaux hooks qui simplifient la gestion des effets secondaires dans des scénarios complexes.
useActionState: Ce hook permet de gérer les actions asynchrones et leur état, tout en évitant de multiplier les variables d’état pour chaque étape.useFormStatus: Il aide à gérer l’état des formulaires, y compris la validation et les erreurs, facilitant la gestion des formulaires dans des applications complexes.useOptimistic: Ce hook permet d’effectuer des mises à jour optimistes, en modifiant l’interface avant de recevoir une confirmation du serveur, ce qui améliore l’expérience utilisateur.
Ces nouveaux hooks réduisent considérablement le code nécessaire pour gérer des opérations complexes, rendant ainsi le développement d’applications plus rapide et plus intuitif.
Conclusion
Les nouveautés apportées par React 19, telles que les Actions et les nouveaux hooks, permettent de simplifier la gestion des états complexes, tout en améliorant la performance des applications. Ces outils modernes permettent aux développeurs de se concentrer sur la logique métier tout en réduisant le besoin d’écrire des fonctions longues et complexes pour gérer l’état et les effets secondaires.