Table des matières
ToggleCréation d’un Site Web pour un Photographe
Introduction
Dans le cadre de ma formation en BTS Services Informatiques aux Organisations (SIO), j’ai effectué un stage de six semaines en tant que développeur web. L’objectif de ce stage était de participer à la création d’un site internet destiné à un photographe professionnel, permettant de présenter ses travaux, de partager ses réalisations et de faciliter la prise de contact avec ses clients. Ce projet m’a permis de mettre en pratique mes compétences en développement web et en gestion de contenu, tout en répondant aux besoins spécifiques d’un métier créatif.
1. Présentation de l’entreprise
David Penez se spécialise dans la photographie de mariage, de portraits, ainsi que dans la photographie de paysage et d’événements. Il souhaitait avoir une vitrine en ligne pour exposer son portfolio, présenter ses services et faciliter la prise de contact avec des clients potentiels. Le site devait également intégrer un système de réservation pour ses prestations et être facile à mettre à jour.
2. Objectifs du stage
L’objectif principal de mon stage était de développer un site web professionnel pour le photographe, avec les fonctionnalités suivantes :
- Création d’un portfolio : Mise en valeur des photos à travers une galerie dynamique et esthétique.
- Présentation des services : Une page détaillant les différentes prestations proposées.
- Formulaire de contact : Un formulaire permettant aux clients de poser des questions ou de réserver des prestations.
- Blog / Actualités : Un espace où le photographe pourrait partager des articles ou des conseils liés à la photographie.
3. Déroulement du stage
3.1. Analyse des besoins et planification du projet
Lors de la première phase de mon stage, j’ai rencontré le photographe pour discuter de ses besoins et attentes concernant le site. Après un échange détaillé, les éléments suivants ont été définis :
- Un design élégant et épuré mettant en valeur les photos.
- Une navigation facile pour permettre aux visiteurs de trouver rapidement les informations dont ils ont besoin.
- La possibilité pour le photographe de gérer facilement son portfolio et ses articles.
3.2. Choix de la solution technique
J’ai choisi d’utiliser Symfony.
3.3. Création du site et personnalisation
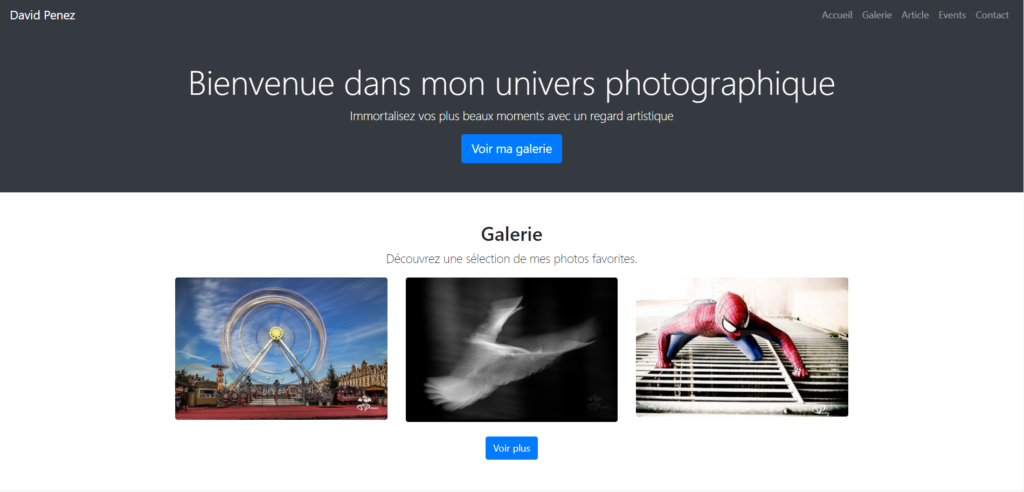
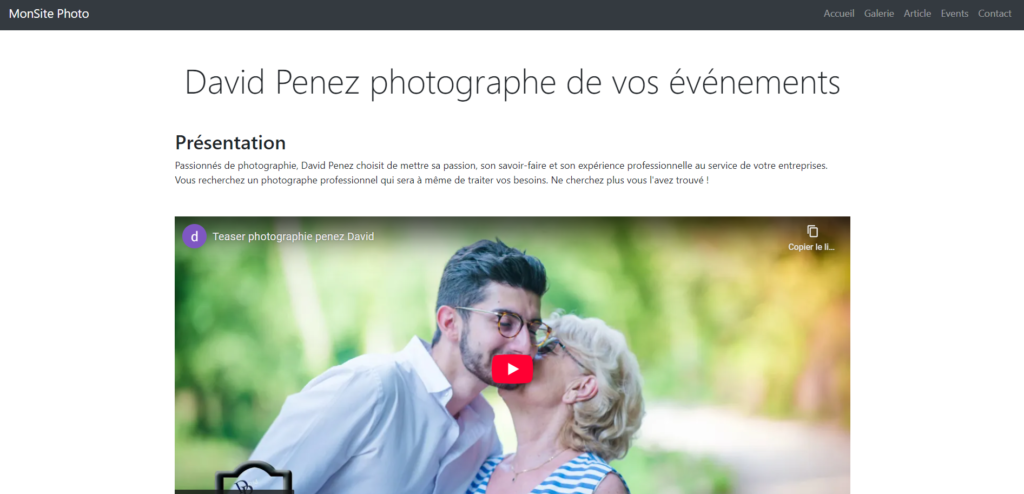
- Page d’accueil : Une page d’introduction avec une galerie photo en vedette, présentant les meilleurs travaux du photographe.
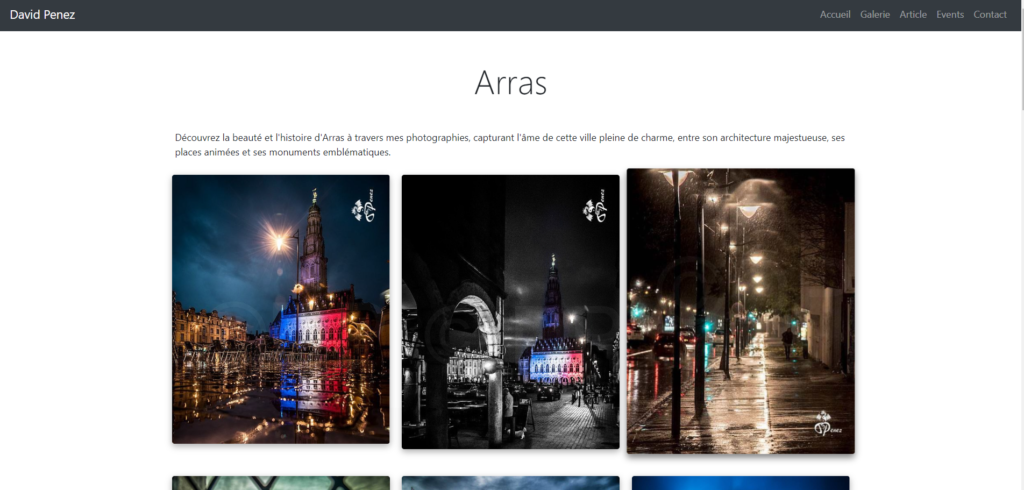
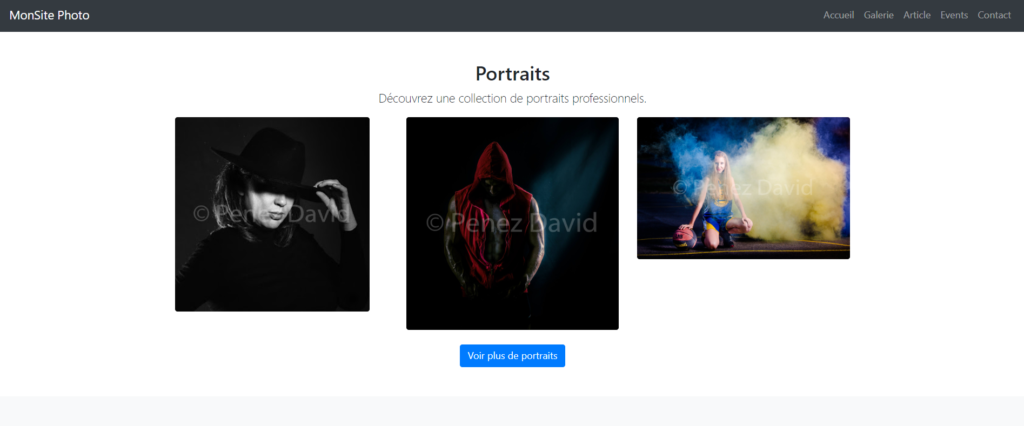
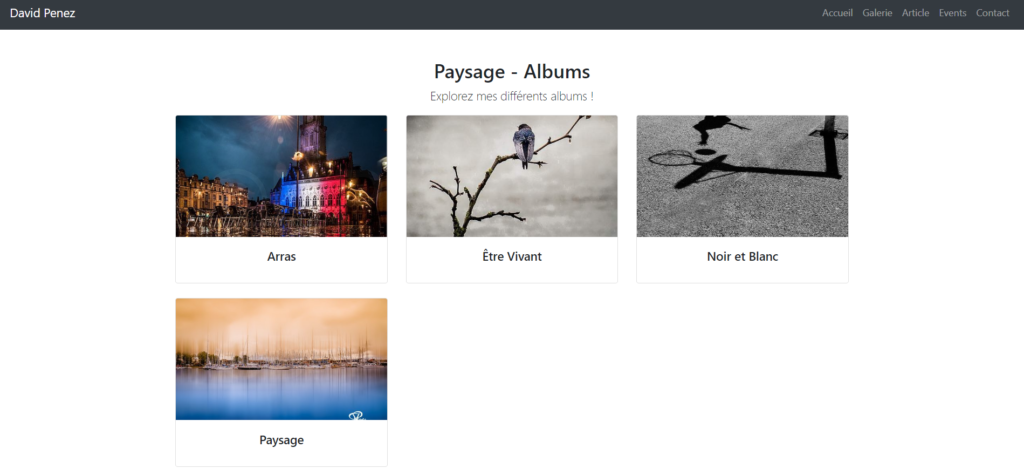
- Portfolio : Une galerie interactive où les visiteurs peuvent voir des images en haute qualité, triées par catégories (mariages, portraits, paysages, etc.).
- Services : Une page détaillant les différents services proposés, avec des descriptions et les tarifs.
- Blog : Une section pour que le photographe puisse publier des articles sur des sujets liés à la photographie, ses conseils et astuces.
- Contact : Un formulaire de contact avec des informations pratiques (email, téléphone) et un système de prise de rendez-vous en ligne.
Pour la galerie, j’ai utilisé le plugin Envira Gallery, qui permet de créer des galeries photos élégantes et faciles à gérer.
3.4. Sécurisation et optimisation du site
J’ai également mis en place plusieurs mesures de sécurité pour protéger le site contre les attaques potentielles.
4. Compétences acquises
Ce stage m’a permis de développer des compétences techniques et professionnelles importantes :
- Développement web Intégration de plugins pour la galerie et le SEO.
- Gestion de contenu : Organisation et gestion d’un portfolio photo, rédaction des pages de services et du blog.
- Sécurisation et optimisation : Mise en place des bonnes pratiques pour la sécurité du site et son optimisation pour le SEO.
- Formation d’utilisateur : Formation d’un utilisateur à la gestion du site, en particulier à l’ajout de photos et à la publication d’articles.
5. Conclusion
Ce stage a été une expérience enrichissante, me permettant d’acquérir des compétences pratiques en développement web dans un contexte créatif. J’ai appris à répondre aux besoins d’un client en tenant compte de ses spécificités tout en utilisant les outils et technologies appropriés. La création du site a permis au photographe d’avoir une vitrine professionnelle et moderne, améliorant ainsi sa présence en ligne.
Le projet m’a également permis de mieux comprendre l’importance de l’ergonomie et du design dans le développement d’un site web, en particulier dans le domaine de la photographie où les visuels doivent être mis en valeur. Ce stage a renforcé mon envie de travailler dans le développement web, avec une attention particulière pour les sites créatifs et personnalisés.