Le 28 février 2025, Livewire 3.6 a été officiellement lancé, apportant une série de nouvelles fonctionnalités et améliorations qui facilitent encore plus le développement d’interfaces utilisateur réactives avec Laravel. Connu pour son approche innovante qui permet de créer des applications dynamiques sans écrire de JavaScript complexe, Livewire continue d’évoluer pour offrir une expérience plus fluide et performante aux développeurs Laravel.
🔥 Quelles sont les nouveautés de Livewire 3.6 ?
Cette nouvelle version apporte plusieurs optimisations et ajouts qui renforcent la puissance de Livewire tout en simplifiant son utilisation au quotidien.
🏗️ 1. Nouvelles directives HTML pour un meilleur contrôle du DOM
Livewire 3.6 introduit de nouvelles directives HTML qui permettent aux développeurs d’interagir plus facilement avec le DOM. Ces améliorations réduisent la nécessité d’écrire du JavaScript supplémentaire et rendent le développement plus fluide.
✅ Meilleure gestion de l’affichage conditionnel des éléments
✅ Nouveaux attributs pour exécuter des actions dynamiques
✅ Plus de flexibilité pour manipuler les événements utilisateur
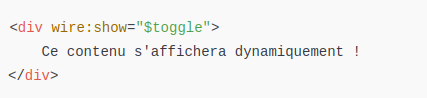
💡 Exemple d’utilisation :

⚡ 2. Intégration native avec Alpine.js
Livewire a toujours été conçu pour fonctionner main dans la main avec Alpine.js, un framework JavaScript minimaliste qui apporte des fonctionnalités réactives directement dans le HTML.
Avec Livewire 3.6, Alpine.js est maintenant intégré par défaut, ce qui permet d’utiliser des interactions avancées sans aucune configuration supplémentaire.
💡 Avantages :
- Moins de configuration pour démarrer un projet
- Une meilleure compatibilité entre Livewire et Alpine.js
- Des performances optimisées pour les interactions côté client
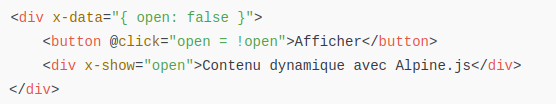
Exemple d’utilisation avec Alpine.js :

🎯 3. Nouveau système d’événements avec #[On]
Livewire 3.6 introduit une nouvelle manière d’écouter les événements grâce à l’attribut #[On].
✅ Moins de code pour écouter les événements
✅ Meilleure organisation des composants
✅ Un système plus intuitif et performant
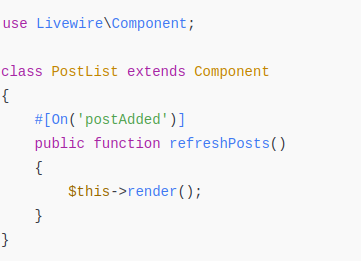
💡 Exemple d’utilisation de #[On] :

Dès qu’un événement postAdded est déclenché, le composant sera automatiquement mis à jour sans avoir besoin d’ajouter une écoute manuelle dans le template.
🚀 4. Améliorations des performances et correction de bugs
En plus des nouvelles fonctionnalités, Livewire 3.6 apporte des optimisations de performance qui réduisent le temps de réponse des interactions et corrigent plusieurs bugs remontés par la communauté.
✅ Chargement plus rapide des composants
✅ Meilleure gestion du cache et de l’hydratation
✅ Corrections de bugs liés aux événements Livewire
🛠️ Pourquoi adopter Livewire 3.6 ?
Avec cette nouvelle version, Livewire continue de s’imposer comme un outil incontournable pour les développeurs Laravel souhaitant créer des interfaces dynamiques sans dépendre excessivement de JavaScript.
🎯 Les avantages clés de Livewire 3.6 :
✅ Moins de code JavaScript pour plus de simplicité
✅ Une intégration encore plus fluide avec Alpine.js
✅ Un système d’événements plus efficace avec #[On]
✅ Un meilleur contrôle du DOM grâce aux nouvelles directives HTML
📌 Comment mettre à jour vers Livewire 3.6 ?
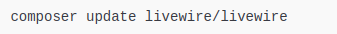
Si vous utilisez déjà Livewire, la mise à jour est simple via Composer :

Et si vous débutez avec Livewire, vous pouvez l’installer en exécutant :

🎉 Conclusion
Avec Livewire 3.6, le développement d’interfaces réactives avec Laravel devient encore plus fluide, rapide et intuitif. Que vous soyez un développeur expérimenté ou un débutant, cette mise à jour vous permettra d’optimiser vos applications tout en réduisant la complexité de votre code.