Table des matières
ToggleUtilisation d'api avec Angular
Aujourd’hui nous allons voir comment utiliser et récupérer les données d’une API sur Angular.
Tout d’abord, il faut importer les bibliothèque suivantes dans le component où l’on souhaite faire les requêtes. Personnellement je vais me rendre dans le fichier champions.component.ts.
Ensuite en haut de page j’importe :
puis dans component({}) :
Ensuite dans la class ChampionsComponent juste en dessous nous allons pouvoir faire nos appels d’api :
Nous avons créé une liste vide nommée « champions », ensuite nous avons la fonction ngOnInit() qui se lance automatiquement dès qu’on se rend sur la page Champions. Cette fonction lance la fonction fecthData().
Et donc c’est dans la fonction fetchData() que l’on récupère les données. Nous faisons l’appel avec le httpClient.get, suivis du chemin de l’api, à la suite de ça on imprime dans les logs le résultat et on stock toutes les datas dans « champions ».
L’avantage d’Angular est que l’on peut désormais récupérer « champions » directement dans nos templates HTML :
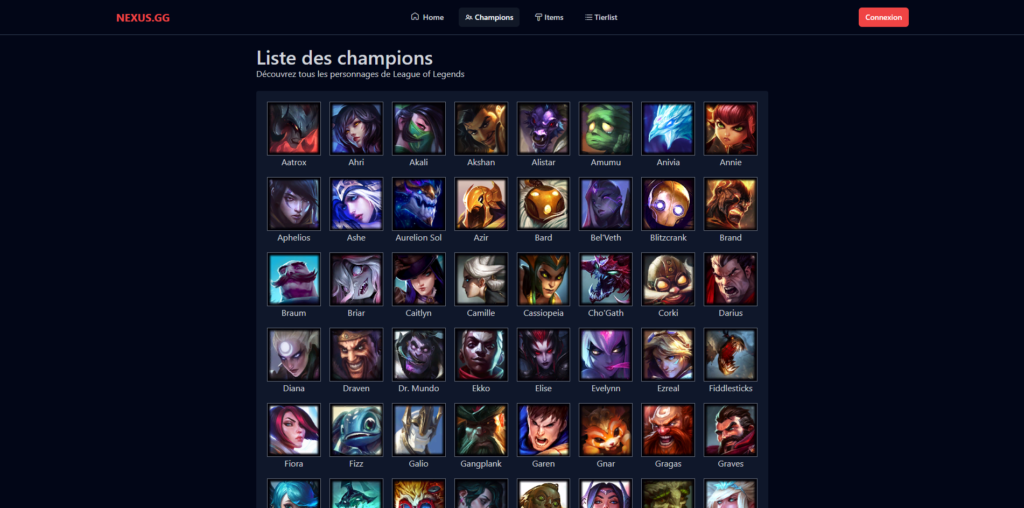
Ainsi nous obtenons ce rendu final :