Table des matières
ToggleCompiler plusieurs fichier Sass plus rapidement :
Tout d’abord, il faut savoir que cet article est tiré d’une Issue Github que j’ai créée à l’occasion de mon stage de 2ème année de BTS. Je cherchais une méthode pour compiler mes feuilles de style Sass plus efficacement et en un seul clic car après utilisation je me suis rendu compte de la redondance de devoir utiliser la méthode classique. Je vous laisse donc découvrir cet article cette méthode révolutionnaire et bien sûr le lien vers l’article originel : https://github.com/lukatrl/Noyoko_stage/issues/1
Méthode 1 | Compiler les fichier avec la ligne de commande :
Voici la commande pour compiler un fichier Sass vers css :
sass src/stylesheets/fichier.scss build/stylesheets/fichier.css
Méthode 2 (sous VsCode) | compiler les fichiers avec l'extension live Sass Compiler :
- Tout d’abord installez l’extension live Sass Compiler de VsCode
- Une fois installer rendez-vous dans vôtres fichier :
YourUserName/AppData/Roaming/Code/User/settings.json

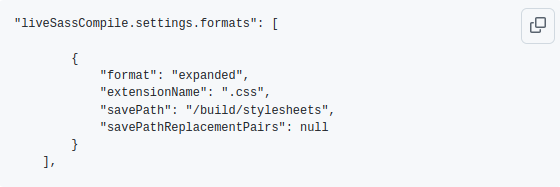
- Modifiez la variable savePath: null, par : savePath: « /build/stylesheets » (cette vairable sert a indiquer le dossier de destination pour les fichiers Sass compiler en Css).
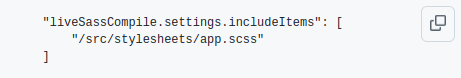
- (Optionnelle) dans ce même fichier vous pouvez rajouter ceci :

ce paramètre permet de ne compiler que les fichiers spécifiés ( très utile afin de ne pas compiler des fichier inutiles tel qu’un fichier setting.scss qui ne contient que des variables)
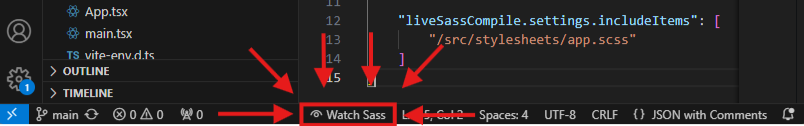
- Pour finir afin d’utiliser Live Sass Compiler il vous faudra cliquer sur le bouton Watch Sass situer en bas de vôtre fenêtre VsCode :