Tous les développeurs le savent, le développement CSS peut s’avérer répétitif et il est courant de réécrire les même lignes plusieurs fois ce qui ne rend pas le code CSS très esthétique. Malgré tout, certains outils peuvent leur faciliter la tâche, ce sont les préprocesseurs CSS qui offrent de nombreuses fonctionnalités que je vous ai détaillées dans cet article : Présentation Sass/Scss
Table des matières
ToggleQu'est-ce qu'un préprocesseur CSS
Les préprocesseurs CSS, notamment Sass et Less, optimisent le développement CSS grâce à des fonctionnalités enrichies, offrant un choix entre puissance et simplicité pour les développeurs.
Après avoir fait ce constat et déterminé les solutions possibles, nous avons comme choix principaux le préprocesseur Sass/Scss ou Less.
Il faut choisir et afin de vous aider dans ce choix, je vous propose de comparer ces deux géants du développement front-end afin que vous sachiez lequel choisir dans votre prochain projet !
Sass/Scss Vs Less, le quel choisir ?
Bien que les deux préprocesseurs partagent un grand nombre de fonctionnalités en commun (Variables, Mixins, Imbrications, Opérateurs), les deux ne se valent pas sur tous les points.
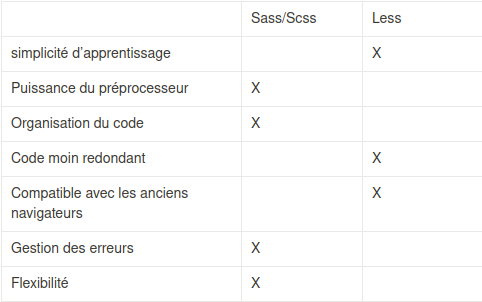
Voici un tableau comparatif :

Less sera plus intéressant pour un débutant qui souhaite se faire la main sur des projets simples et ne demande pas beaucoup de temps pour être appris. Cependant, il dispose de moins de puissance et de lisibilité que son concurrent Sass/Scss qui lui sera plutôt destiné à un public plus averti et des projets de plus grande envergure. Grâce à sa flexibilité, il peut donc être mieux intégré dans n’importe quel contexte.
Le choix dépendra évidemment de vos besoins, de votre niveau de maîtrise du code et des spécificités de vos projets à venir.
Je vous conseillerais tout de même Sass/Scss car les ressources en ligne sont plus nombreuses que pour Less et donc en cas de besoin vous n’aurez pas de mal à trouver une solution ou quelqu’un sachant résoudre votre problème.
