Table des matières
ToggleAutomatiser sa veille technologique sur React.js avec Google Alertes
Pour rester informé des dernières actualités sur React.js, j'ai mis en place une veille automatisée en utilisant Google Alertes. Voici comment j'ai procédé :
1. Accéder à Google Alertes
Je me suis rendu sur le site Google Alertes.
2. Création d'une alerte
Dans la barre de recherche, j'ai entré les mots-clés suivants : "React.js news" et "React.js tutorial". Cela me permet de recevoir des articles, des tutoriels et des mises à jour sur React.js.
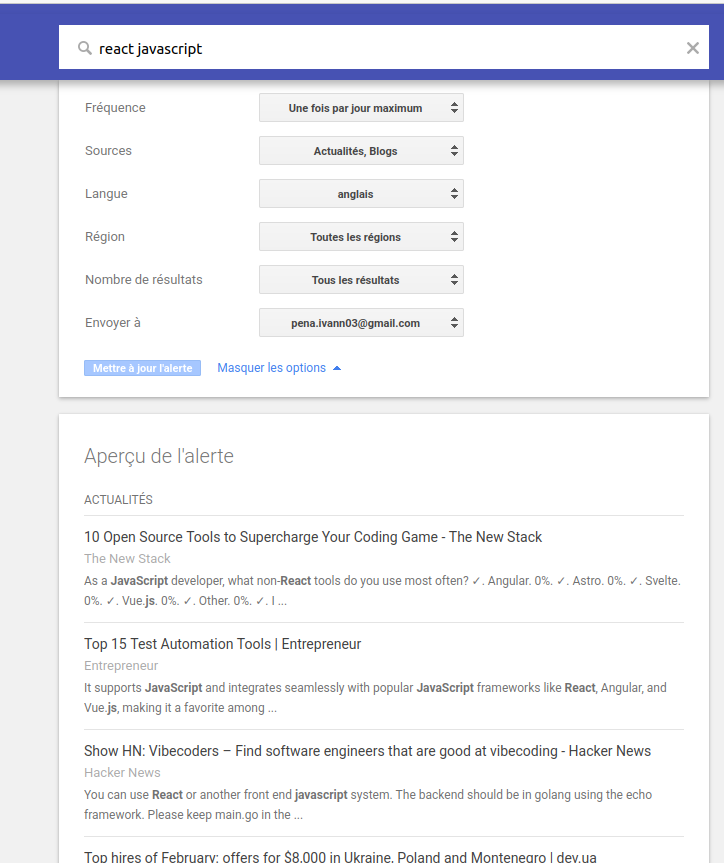
3. Personnalisation des alertes
- Fréquence : J'ai choisi "Au moins une fois par jour" pour ne pas manquer d'actualités importantes.
- Sources : J'ai sélectionné "Blogs" et "Actualités" pour obtenir des contenus variés.
- Langue : Français et Anglais, car la majorité des ressources React.js sont en anglais.
- Région : J'ai laissé "Toutes les régions" pour une veille globale.
- Nombre de résultats : "Tous les résultats" pour ne rien rater.
4. Réception et exploitation des alertes
J'ai défini mon adresse email pour recevoir les alertes directement dans ma boîte de réception. Chaque jour, je parcours les articles et je garde ceux qui me semblent les plus pertinents.
5. Organisation des informations
Pour organiser ma veille, j'utilise Notion où je classe les articles selon différentes catégories : nouveautés, tutoriels, best practices, etc.
Conclusion
Grâce à cette automatisation avec Google Alertes, je peux suivre facilement les tendances et évolutions de React.js sans perdre de temps à chercher manuellement des informations.