Table des matières
ToggleINTRODUCTION
Lors des années 2024 et 2025 j’ai eu l’occasion de faire deux périodes de stage dans la société Sorcelle’J.
-> Le premier du 6 janvier au 17 février 2024 (durée de 6 semaines).
-> Et le second du 6 janvier au 8 février 2025 (durée de 5 semaines).
Ma mission principale était de réaliser un site e-commerce pour l’entreprise.
Sorcelle’J est une entreprise qui crée des produits artisanaux inspirés du monde de la sorcellerie et les vend.
PRÉSENTATION DU STAGE
Gestion des tâches
Pour décider de ce qui devait être fait sur le site, j’ai commencé par dessiner les interfaces sur papier et lister les tâches à faire. Ensuite nous en avons parlé avec ma tutrice afin de savoir si tout était bon pour elle et s’il y avait d’autres besoins. Voici la liste des tâches essentielles ressortie après cette discussion :
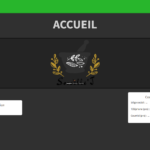
- Page d’accueil avec un carousel qui affiche les annonces des évènements prévus par l’entreprise et deux cards. La première pour présenter l’entreprise. La seconde avec les coordonnées de l’entreprise.
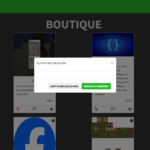
- Page boutique avec :
- Des cards avec les produits proposés,
- Un système de favori,
- Système de commentaire,
- Système de panier,
- Système de paiement,
- Liste des matériaux utilisés pour chaque produit.
- Page contact avec un formulaire de contact et les réseaux sociaux de la société.
- Page d’authentification avec un système d’inscription et de connexion.
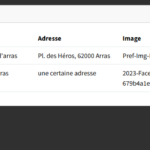
- Page administrateur permettant d’ajouter des produits dans la boutique, des matériaux à un produit et des évènements à la page d’accueil. Le tout avec une liste chacun dans laquelle on peut modifier ou supprimer les données souhaitées.
Outils, logiciels ou technologies utilisées
Pour réaliser les tâches qui m’ont été demandées, j’ai essentiellement utilisé les technologies Bootstrap, Symfony et Twig.
Je me suis servi d’un outil appelé nuage pédagogique sur lequel j’ai un serveur où je peux faire de la programmation web et de GitHub pour sauvegarder les tâches au fur et à mesure que je les finissais.
Difficultés rencontrées et solutions apportées
Au cours de la réalisation du projet, j’ai eu plusieurs difficultés comme :
Mettre en place une barre de recherche dans un formulaire dans un champ EntityType
Faire une page regroupant et l’inscription et la connexion. Avec comme contrainte le fait d’utiliser Symfony Forms pour les deux formulaires.
- Gestion correcte des images du carousel affichant les évènements afin qu’elles soient toutes bien mises dans l’espace prévu pour.
- Faire le système de panier. Je voulais le gérer avec les entités et c’était plus complexe que ce que je pensais quand j’ai essayé de faire la partie fonctionnelle via le contrôleur.
- Mettre en place le système de paiement.
J’ai résolu le premier problème en fouillant, j’ai trouvé une option booléenne appelée « autocomplete » qui permettait de faire exactement ce que je voulais. Il fallait que j’installe le composant Autocomplete de Symfony UX. Étant donné que ce n’était pas une option mise dans la documentation du champ EntityType, la trouver n’a pas été facile.
Le second problème, j’ai pris la décision de ne pas perdre du temps inutilement et j’ai fait 2 pages séparées avec le formulaire de connexion en HTML.
J’ai prévu de faire un projet d’entrainement où l’objectif sera de faire 3 exercices où il faudra faire un système d’inscription et de connexion chacun sur une même page de 3 manières différentes et progressivement.
Je commencerai par le faire 100% en HTML, puis 50% HTML 50% Symfony et je terminerai par du 100% Symfony avec Symfony Form et Twig. L’idée est de pratiquer différentes façons, de faire une étude comparative tout en apprenant.
J’ai réglé le quatrième problème en utilisant les sessions au lieu de gérer le panier par la base de données.
Concernant le système de paiement, c’était la dernière fonctionnalité essentielle qui m’était demandée. Ma tutrice souhaite utiliser sumup, je me suis renseigné sur leur site pour voir comment je pouvais mettre en place le paiement via cet outil et je n’ai pas réussi à le faire. J’en ai parlé avec ma tutrice et une autre personne et il est prévu qu’on voit ça ensemble d’ici les prochains jours puis on hébergera le site.
Structure

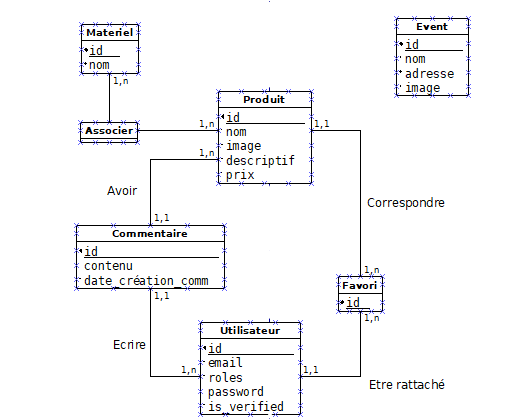
Base de données (MCD)

Visuels
BILAN
Ressenti global sur l’expérience
Globalement j’ai aimé faire ces stages malgré la première période où je n’ai pas été très efficace à cause de ma mauvaise organisation, j’avais fait des bonnes démarches mais je voulais aussi faire beaucoup plus que ce que j’étais en capacité de faire. Finalement la deuxième période s’est bien mieux passée car je suis allé à l’essentiel, en faisant des essais, et en me mettant les bonnes limites au bon moment pour ne pas prendre du retard sur tout le reste.
La suite
En ce qui concerne la suite, à partir de fin mars, je ferai des petites mises à jour sur le site, bénévolement, comme j’en ai convenu avec ma tutrice.
Le site va beaucoup évoluer, il y aura des animations avec Javascript, la mise en place de thème light/dark mode, un changement de typographie, une page utilisateur, et d’autres petites fonctionnalités…