Table des matières
ToggleQ'est ce que nitro ?
Nitro est le moteur de rendu de Nuxt 3 qui permet d’optimiser considérablement les performances de l’application. Il est conçu pour être léger, rapide et adaptable à divers environnements de déploiement.
Points clÉs de nitro
- Optimisation des performances : Nitro génère un backend léger et optimisé pour un meilleur rendu côté serveur.
- Génération de sites statiques rapide : Optimisation de la génération de pages statiques (SSG) avec des techniques de caching.
- Gestion des requêtes serveur : Traitement des requêtes dynamiques côté serveur avec des APIs simplifiées.
- Compression et minification : Nitro réduit la taille des fichiers déployés, améliorant ainsi les temps de chargement.
Comment mettre en place Nitro dans un projet Nuxt.js :
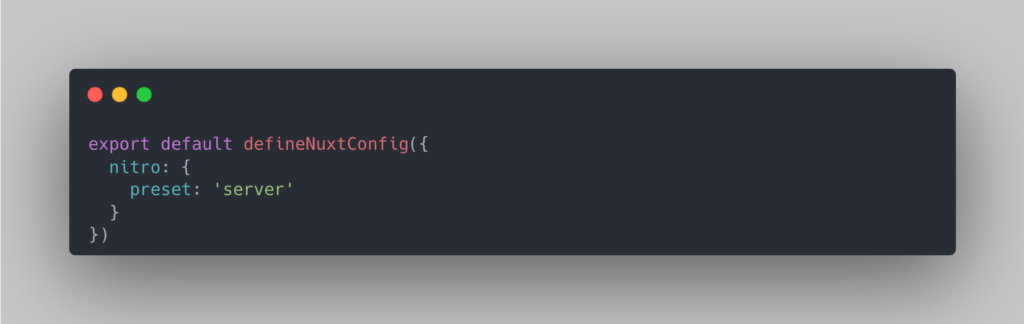
Configuration du fichier nuxt.config.ts

Résumé
En résumé, Nitro est déjà intégré dans Nuxt 3 et tu peux l’utiliser facilement pour améliorer les performances et optimiser le déploiement de ton application. Il te suffit de configurer correctement ton projet, de créer des APIs serverless et de profiter du déploiement sur des plateformes modernes comme Vercel ou Netlify