Le routage dans Nextjs
Le routage dans Next.js repose sur un système simple et puissant où la structure des fichiers détermine automatiquement les routes de notre application. Cela simplifie la gestion des pages et permet de créer facilement des routes statiques ou dynamiques.
App router
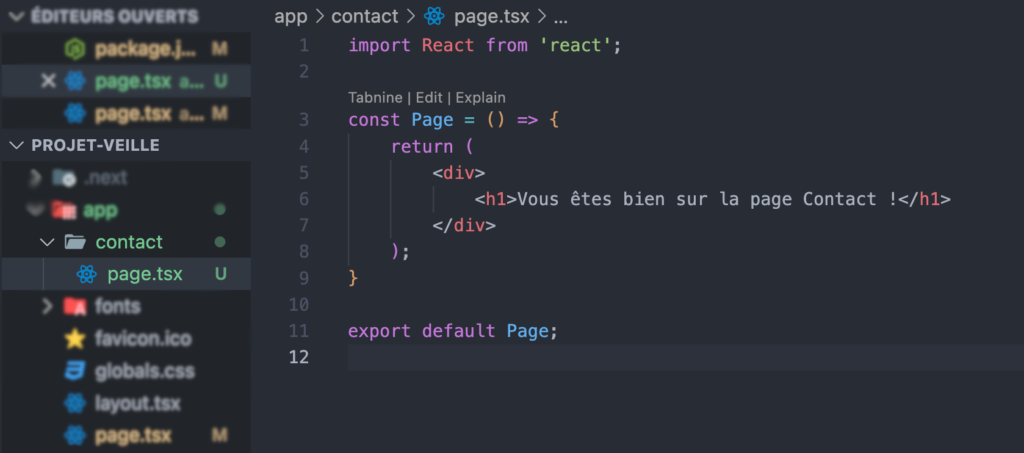
Le App Router simplifie la gestion des routes en utilisant un dossier app/. Chaque dossier ou fichier dans app/ correspond à une route. Par exemple, app/page.tsx est la page d’accueil (route /), et app/contact/page.tsx correspond à /contact.
Exemples :
- Un fichier
app/contact/page.tsxcorrespond à la route/contact.
En résumé, le App Router rend la création et la gestion des routes plus simple et plus flexible.

Routes dynamiques
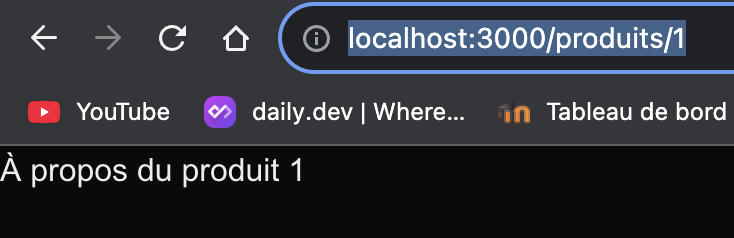
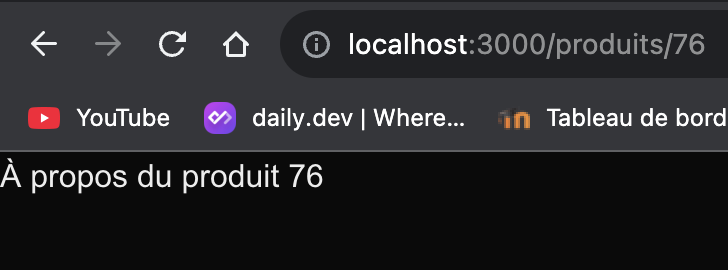
Une route dynamique est une route dont une partie du chemin peut changer en fonction de valeurs variables, ce qui permet de gérer des contenus ou des pages personnalisées à partir d’un même modèle.
Next.js permet de créer des routes dynamiques en utilisant une syntaxe basée sur les crochets dans les noms de fichiers.
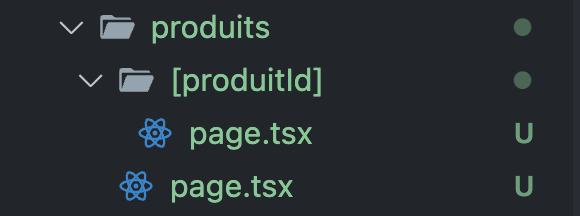
Exemple de structure :
- app/produits/[produitId]/page.tsx



Dans le cas d’un site de vente de produits avec une base de données qui contient une grande quantité de produits, les routes dynamiques de Next.js sont particulièrement utiles.