Table des matières
ToggleQu'est ce que l'auto-enregistrement des composants ?
L’auto-enregistrement des composants dans Nuxt 3 permet de supprimer l’étape d’importation manuelle des composants dans chaque fichier où ils sont utilisés. Traditionnellement, dans un projet Vue.js, chaque composant doit être importé explicitement avant d’être utilisé. Avec Nuxt 3, tous les composants placés dans le répertoire components/ sont automatiquement disponibles dans le reste de l’application sans qu’il soit nécessaire de les importer.
Comment ça fonctionne ?
Dans Nuxt 3, tous les fichiers *.vue ou *.js qui se trouvent dans le dossier components/ sont automatiquement enregistrés comme composants globaux. Cela signifie qu’ils peuvent être utilisés dans les templates de n’importe quelle page ou composant sans avoir besoin de les importer explicitement. Le système de build de Nuxt scanne le répertoire components/ et y fait un enregistrement automatique.
Supposons que nous créons un composant Button.vue dans notre dossier components/ :

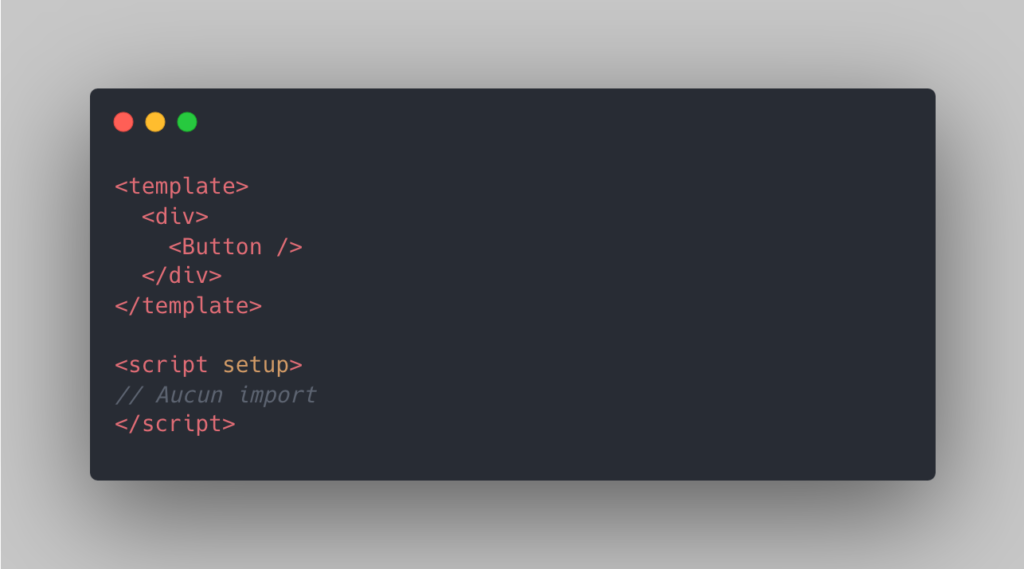
Dans n’importe quelle page ou composant de notre application, nous pouvons directement utiliser ce bouton sans avoir besoin de l’importer :

Pourquoi c'est avantageux ?
Code plus propre : Cette fonctionnalité rend le code beaucoup plus propre et réduit le risque d’oublier des importations. Nous n’avons plus à se soucier de la gestion des imports dans chaque fichier.
Moins de duplication : L’absence de duplication d’importations dans chaque page ou composant évite d’encombrer notre code et rend notre projet plus facile à maintenir.
Facilité d’usage : Si nous avons de nombreux composants dans notre projet, l’auto-enregistrement facilite leur utilisation partout, sans avoir à penser à chaque fois à les importer dans les bons fichiers.
- Plus de flexibilité pour organiser le code : Nous pouvons organiser nos composants comme nous le voulons dans le dossier components, et Nuxt se charge de les enregistrer automatiquement.
Résumé de l'auto-enregistrement des composants
L’auto-enregistrement des composants dans Nuxt 3 simplifie le développement en supprimant l’importation manuelle des composants. Cette fonctionnalité rend le code plus propre, réduit la duplication, facilite l’utilisation des composants et offre une grande flexibilité dans l’organisation du code. En résumé, elle améliore l’efficacité et la maintenance des projets.