
Installation de Sass/Scss en mode Standalone “autonome”: (celle que j’ai choisit)

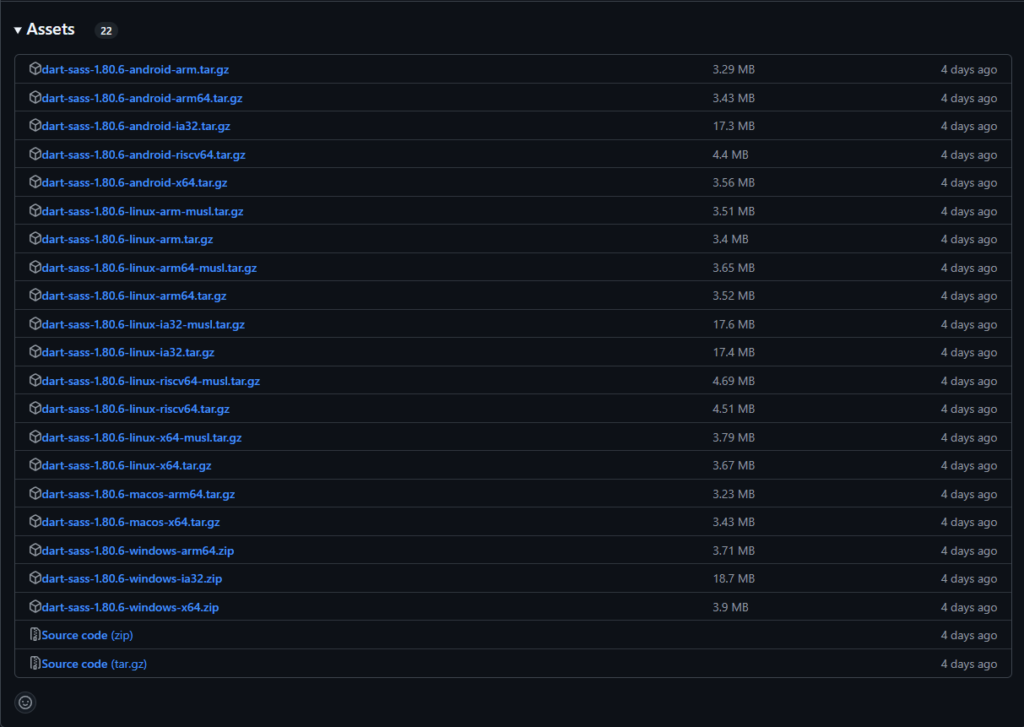
en cliquant sur le lien nous arrivons sur la page GitHub du projet Sass/Scss et pouvons sélectionner la release qui nous intéresses (selon nôtre système d’exploitation)

je télécharge donc la release “dart-sass-1.80.6-windows-w64.zip”

L’étape suivante consiste à modifier les variables d’environnement Windows pour pouvoir travailler avec Sass sur n’importe quel projet depuis mon ordinateur.
pour cela il suffit de ce rendre dans les paramètres de vôtre système Windows et de suivre cette route :

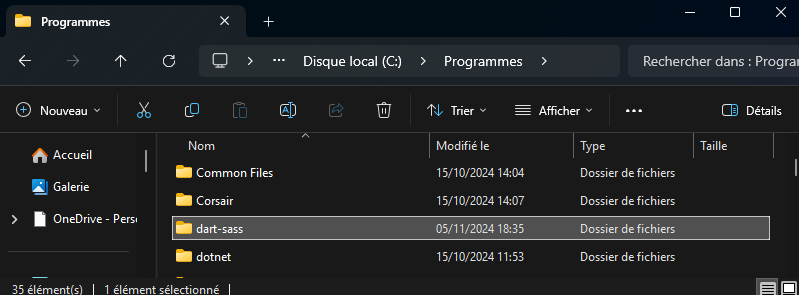
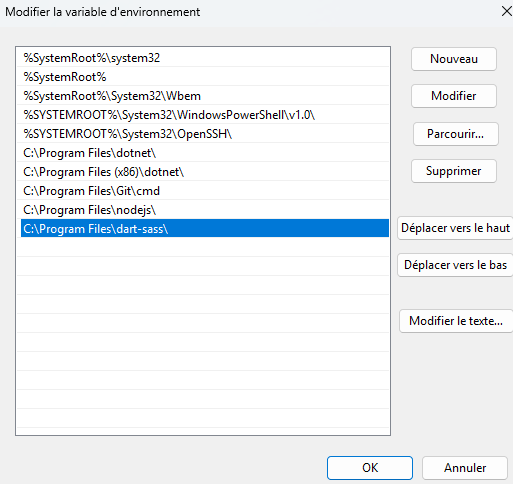
cliquer sur modifier et crée un nouveau chemin “Path” qui redirige sur le dossier dart-sass précédemment placer dans Program Files

Nous avons ainsi installé le framework Sass/Scss sur notre machine et il sera accessible sur n’importe quel projet.
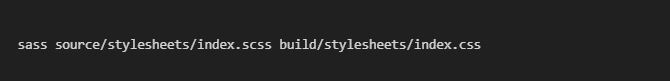
Après avoir procédé à l’installation, pour que votre fichier style.css se compile automatiquement selon le contenu de style.scss, il suffit d’exécuter cette commande :
Et le tour est joué ! Vous êtes désormais capable de créer un projet et d’utiliser Sass/Scss pour le front-end de votre site.
Dans les prochains articles, nous rentrerons plus en détail sur l’utilisation des différentes fonctionnalités de ce framework.