La fonction ‘onMounted’ dans Nuxt.js
Article précédentLa fonction 'ref' dans Nuxt.jsArticle suivant Importations automatiques dans Nuxt.js
Table des matières
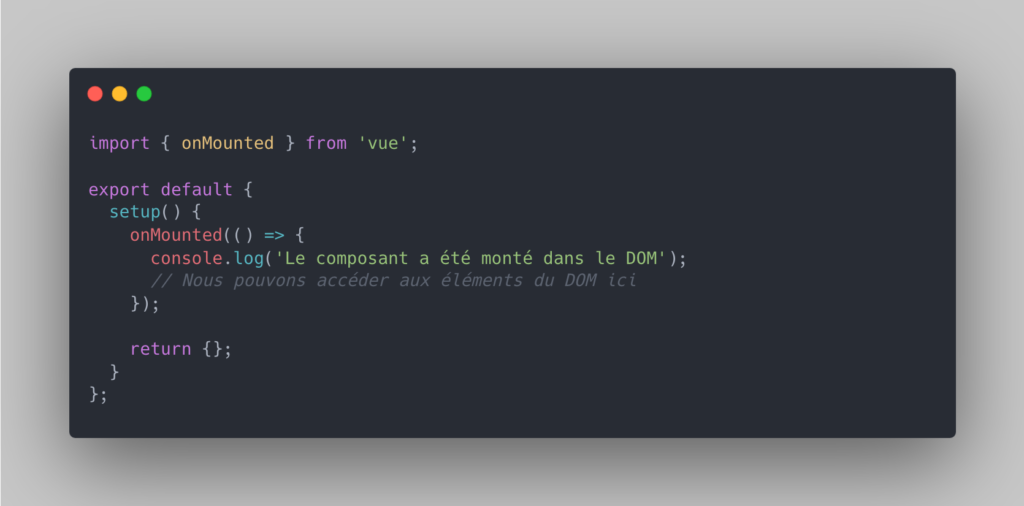
ToggleonMounted est un hook de cycle de vie qui est appelé après qu’un composant a été inséré dans le DOM. C’est un bon endroit pour exécuter du code qui nécessite l’accès direct au DOM, comme l’initialisation de bibliothèques tierces, la manipulation directe du DOM, ou l’exécution de requêtes réseau qui dépendent de l’état initial du composant.
La fonction onMounted est appelée après que le composant a été inséré dans le DOM. Cela signifie que nous pouvons utiliser cette méthode pour effectuer des actions qui nécessitent un accès direct au DOM, comme la manipulation d’éléments ou l’initialisation de bibliothèques tierces.

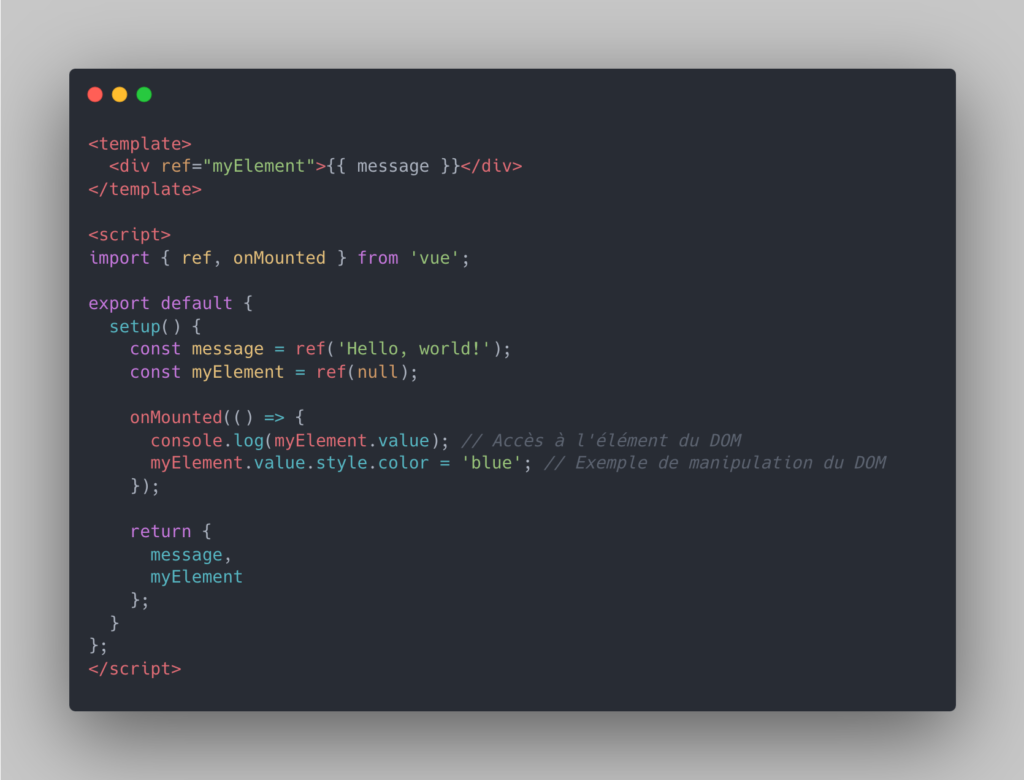
Nous pouvons utiliser onMounted en combinaison avec des références vu précédemment (ref) pour accéder directement aux éléments du DOM. Cela est particulièrement utile pour manipuler des éléments spécifiques ou pour intégrer des bibliothèques JavaScript qui nécessitent un accès direct au DOM.

Accès Direct au DOM : La méthode onMounted permet un accès direct et sécurisé au DOM, ce qui est essentiel pour certaines manipulations et intégrations.
Initialisation de Bibliothèques Tierces : Nous pouvons utiliser onMounted pour initialiser des bibliothèques tierces qui nécessitent un accès au DOM, comme des bibliothèques de graphiques ou des plugins JavaScript.
La méthode onMounted dans NuxtJS permet d’exécuter du code après que le composant a été monté dans le DOM. Elle offre un accès direct et sécurisé au DOM, permet l’initialisation de bibliothèques tierces, et facilite la gestion des effets de bord. En résumé, onMounted améliore l’efficacité et la maintenabilité de votre code en rendant les interactions avec le DOM plus intuitives et plus propres.