La fonction ‘ref’ dans Nuxt.js
Table des matières
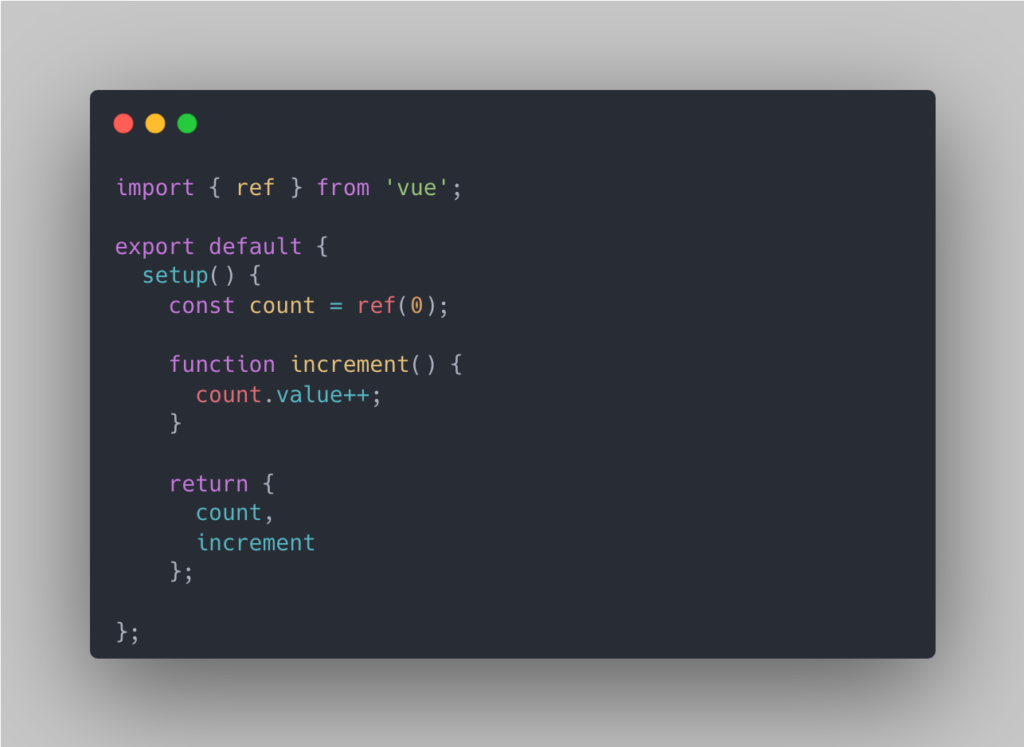
ToggleLa méthode ref est une fonctionnalité essentielle dans NuxtJS, basée sur la Composition API de Vue.js. Elle permet de créer des références réactives à des éléments du DOM ou à des valeurs dans vos composants.
La fonction ref prend un argument initial et retourne un objet réactif. Cet objet peut être utilisé pour suivre et mettre à jour des valeurs de manière réactive.

Nous pouvons également utiliser ref pour accéder directement aux éléments du DOM. Cela est particulièrement utile pour manipuler des éléments spécifiques ou pour intégrer des bibliothèques JavaScript qui nécessitent un accès direct au DOM.
La méthode ref simplifie la gestion de la réactivité dans vos composants. Nous n’avons plus besoin de gérer manuellement les dépendances réactives, ce qui rend notre code plus propre et plus facile à maintenir.
La méthode ref dans NuxtJS permet de créer des références réactives à des éléments du DOM ou à des valeurs dans nos composants. Elle simplifie la gestion de la réactivité, offre un accès direct et sécurisé au DOM, et s’intègre parfaitement avec la Composition API. En résumé, ref améliore l’efficacité et la maintenabilité de notre code en rendant la gestion des états et des éléments du DOM plus intuitive et plus propre.