Le Server-Side Rendering (SSR)
Table des matières
ToggleLe Server-Side Rendering est une technique qui permet de générer une page web sur le serveur avant de l’envoyer au navigateur. Contrairement au rendu classique côté client, où JavaScript construit la page après son chargement, le SSR envoie directement une pahe HTML prête à afficher.
L’avantage principal du SSR est l’amélioration du SEO et des performances :
Meilleur référencement (SEO) → Google et d’autres moteurs de recherche peuvent facilement lire le contenu de la page.
Affichage plus rapide → L’utilisateur voit du contenu immédiatement, même avant le chargement complet de JavaScript.
Meilleure expérience utilisateur → Réduit le temps de « loading » initial sur les connexions lentes.
Le mode SSR est activé automatiquement dans notre projet mais nous pouvons forcer son activation dan notre fichier nuxt.config.ts . Fichier disponible a la creation du projet nuxt.
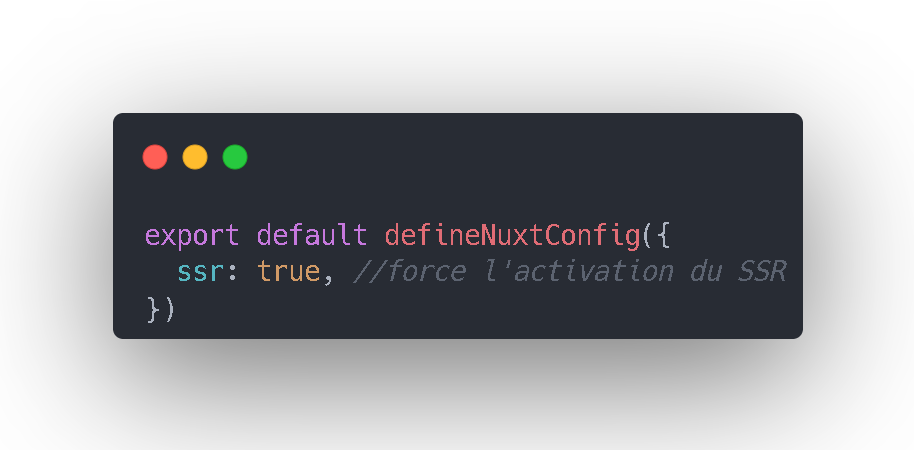
Voici un exemple concret d’un fichier nuxt.config.ts forcant l’activaton du SSR :

Nous pouvons créer une page dynamique avec useAsyncData(), cela nous permettra de récupérer les données côté serveur et de les envoyer déjà prêtes au navigateur.
Sites avec du contenu dynamique (blogs, forums, e-commerce).
Projets nécessitant un bon référencement (SEO).
Applications devant afficher rapidement du contenu aux utilisateurs.
Le SSR avec Nuxt.js est une solution puissante pour des applications web rapides, optimisées pour le SEO et offrant une meilleure expérience utilisateur.