Table des matières
TogglePrésentation du projet
League Of Checkers est un jeu de Dames en ligne réalisé durant la 2ème année de mon BTS, en groupe avec Thoma Hamlaoui et Paul Acier. Ce projet est en Symfony/JavaScript et utilise des appels d’API pour récupérer de manière dynamique les données et ainsi proposer un jeu en ligne fluidre entre deux joueurs.
Compétences :
- Répondre aux incidents et aux demandes d’assistance et d’évolution
- Travailler en mode projet

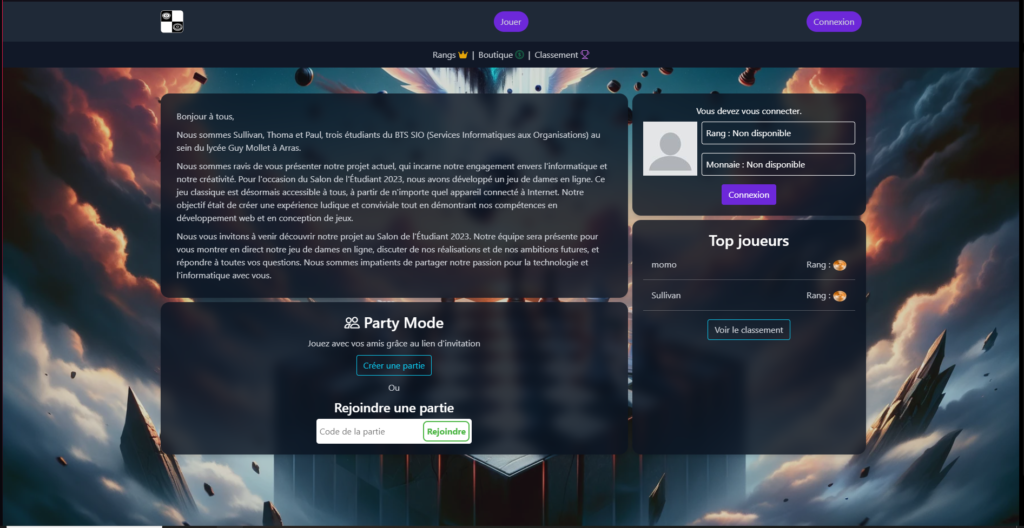
Nous retrouvons sur notre page d’accueil plusieurs fonctionnalités intéressantes permettant la navigation fluide sur le site, le but de cette page d’accueil est de proposer le maximum de fonctionnalités a l’utilisateur sans pour autant trop charger la page. Nous retrouvons une barre de navigation basique, le « Party Mode » qui permet de créer ou de rejoindre à l’aide d’un simple code une partie. L’utilisateur peut aussi retrouver ses informations comme son rang et sa monnaie (plus d’informations sont disponibles sur le profil), ainsi que le Top Joueurs du site.

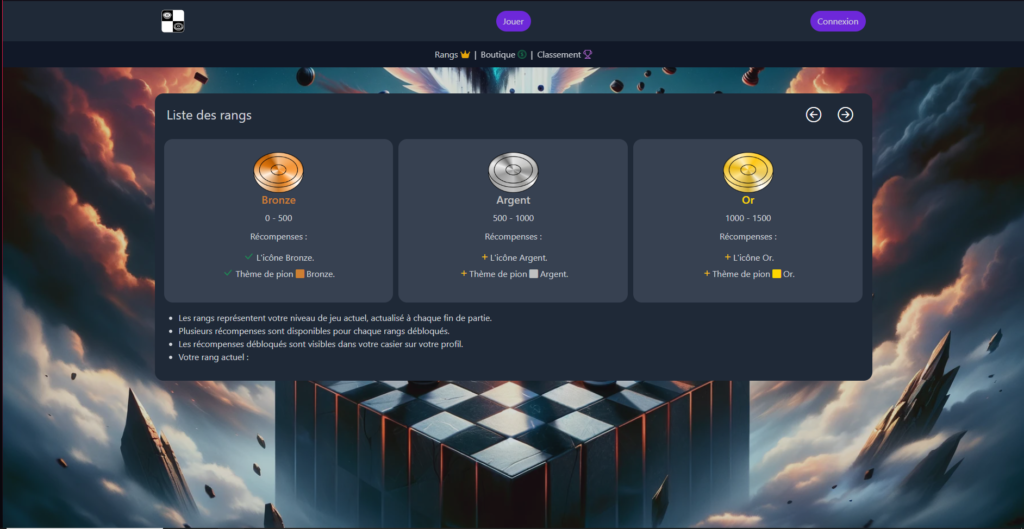
La page Rangs répertorie les différents rangs disponibles sur notre jeu ainsi que les récompenses associées à ce rang, tous les joueurs commencent au rang de Bronze et peuvent monter de rang en gagant des parties grâce à un système de passage de rang automatique encore en cours de développement.

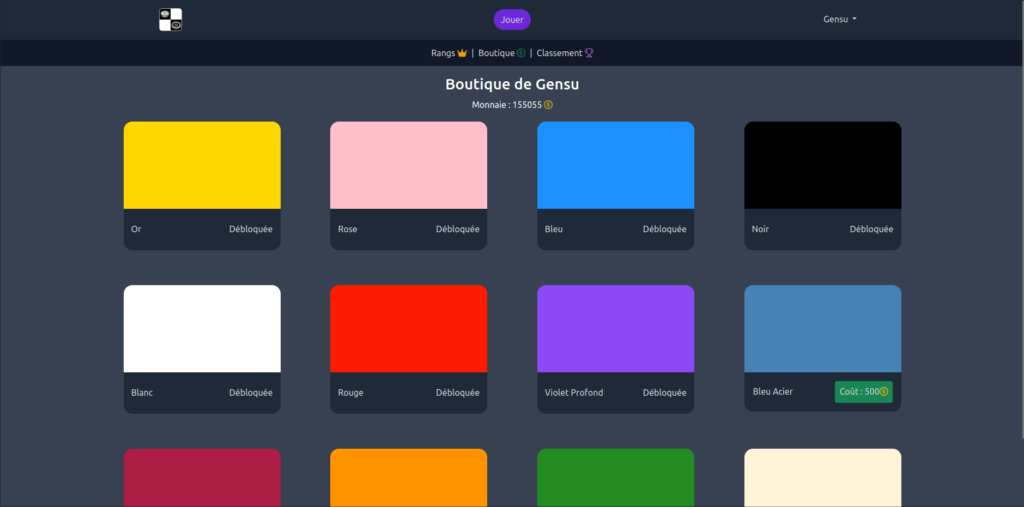
Une autre fonctionnalité intéressante est notre boutique en ligne, qui permets à l’utilisateur, grâce a notre monnaie, d’acheter différents thèmes de pion et part la suite d’autres cosmétiques comme changer la couleur du pseudonyme et des logos devant celui-ci.

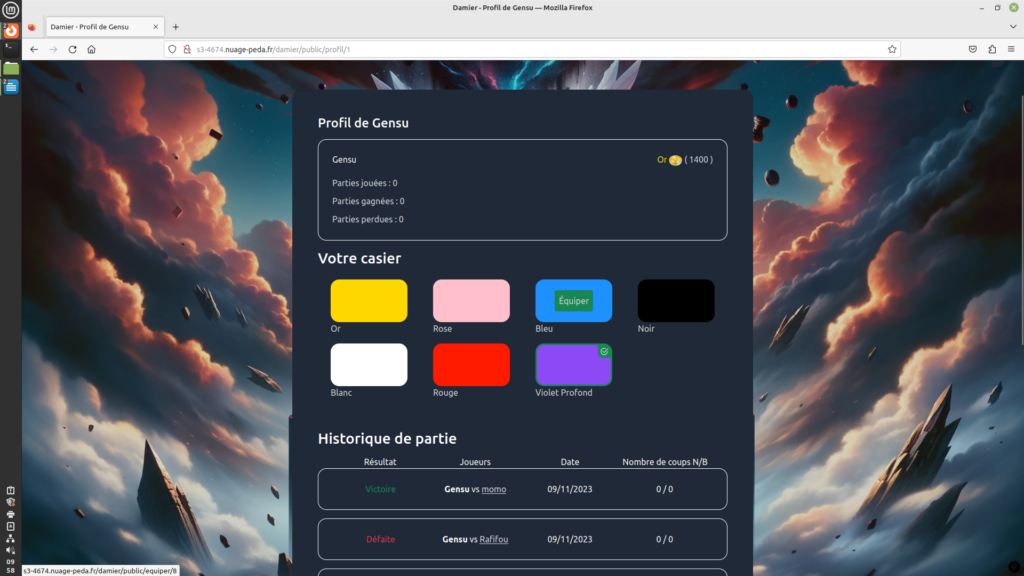
Le profil du joueur permet de retrouver ses informations comme son nombre de parties, ses victoires et ses défaites, mais aussi en liaison à la boutique de choisir le thème de pion souhaité parmis tout ceux qu’il possède.

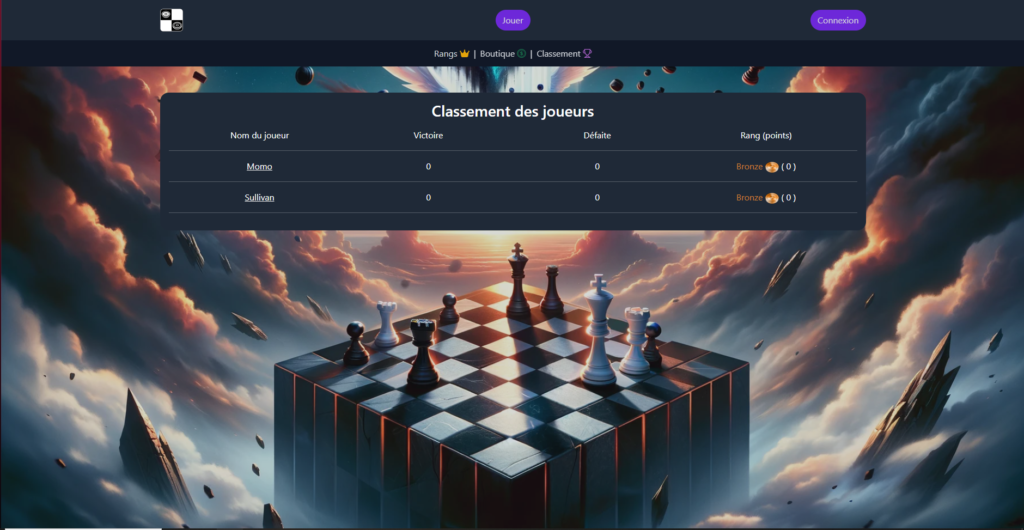
La page classement permet de retrouver tous les joueurs du jeu ainsi que leurs victoires/défaites et leur rang.

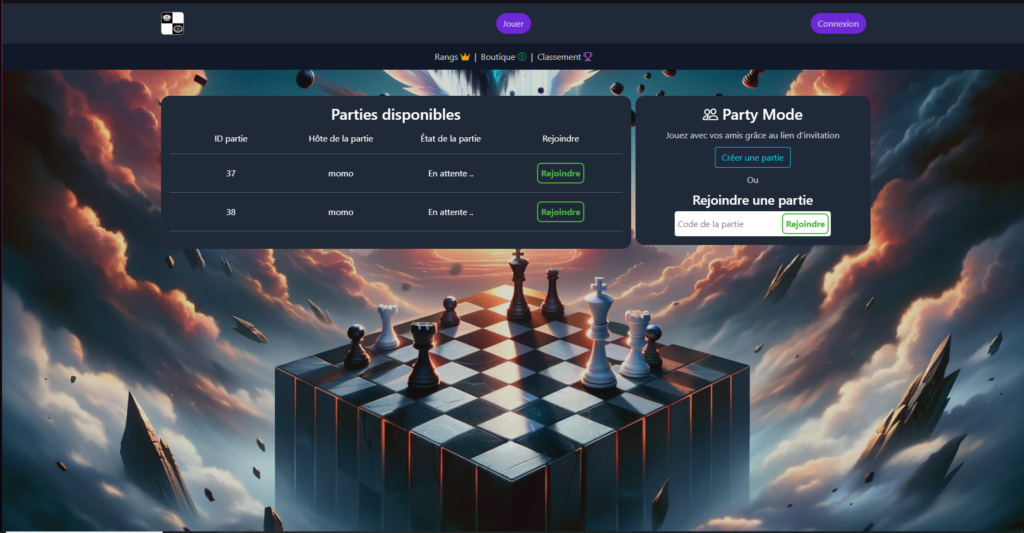
Ici nous retrouvons la page Jouer, qui permet de voir les parties disponibles et en cours, mais aussi comme à l’accueil de créer sa partie ou de rejoindre une partie via un code (très utile si l’on souhaite rejoindre un ami rapidement).

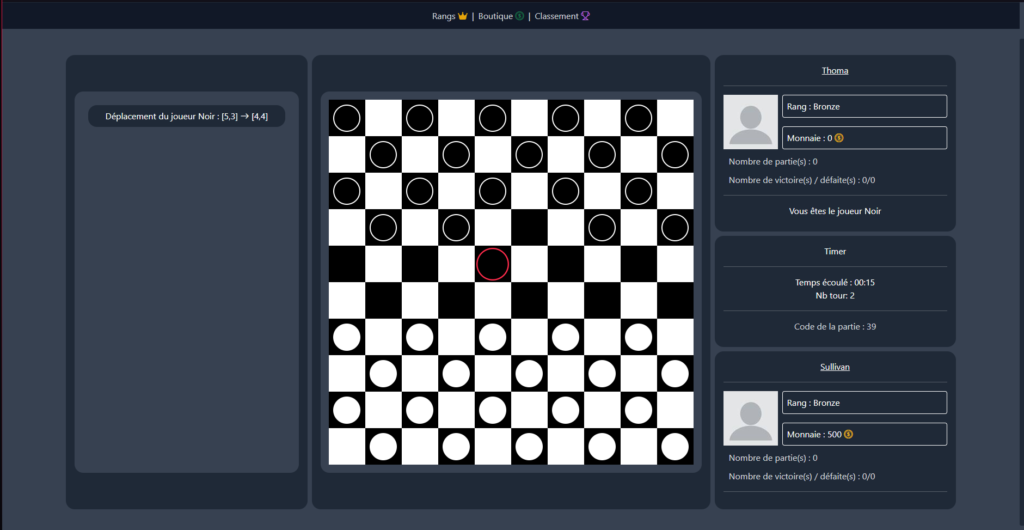
Pour finir, voici la page d’une partie en cours, au centre nous retrouvons le plateau de jeu dynamique, ou les pions sont deplacés par les joueurs en direct. Sur la gauche, les déplacements des pions actualisés, et sur la droite, les informations des joueurs et de la partie en cours avec un timer dynamique, le code de la partie et le nombre de tour.
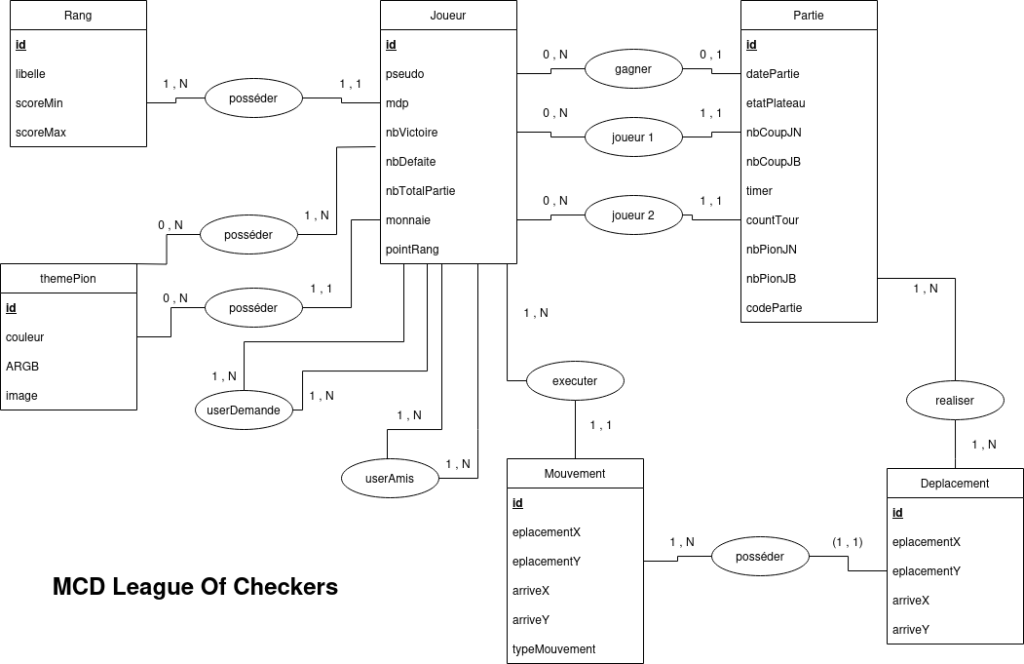
MCD DU PROJET :

Ma contribution dans ce projet
Ce projet m’a permis d’élaborer mes connaissances en Front principalement, je me suis occupé de l’ensemble du Front du site avec toutes les interfaces graphiques avec l’aide Paul, ainsi que des fonctionnalités profil et de la boutique. Mais aussi d’approfondir mes connaissances sur Github en créant ce projet de groupe sur Github avec l’aide de Thoma, nous permettant ainsi d’être beaucoup plus efficace pour envoyer et récupérer notre travail. Et pour finir j’ai apporté mon aide à Thoma pour le back Symfony et le code JavaScript afin d’avoir le meilleur rendu possible en Front.
Ce projet est disponible sur mon profil Github : @SullivanGDR

