Pourquoi parlons-nous de Sass/Scss, quelle différence ?
Vous l’aurez sûrement remarqué, nous parlons souvent dans nos articles et sur le web de Sass ET de Scss, la cause peut paraître floue et elle l’est ! C’est assez peu documenté mais un peu de recherche nous donne la réponse tant attendue.
Premièrement, Pour un récapitulatif de ce que sont les préprocesseurs CSS, je vous invite à lire cet article : ‘Sass/Scss contre Less, quel préprocesseur css choisir ?’. Plus précisément la section “qu’est-ce qu’un préprocesseur CSS”.
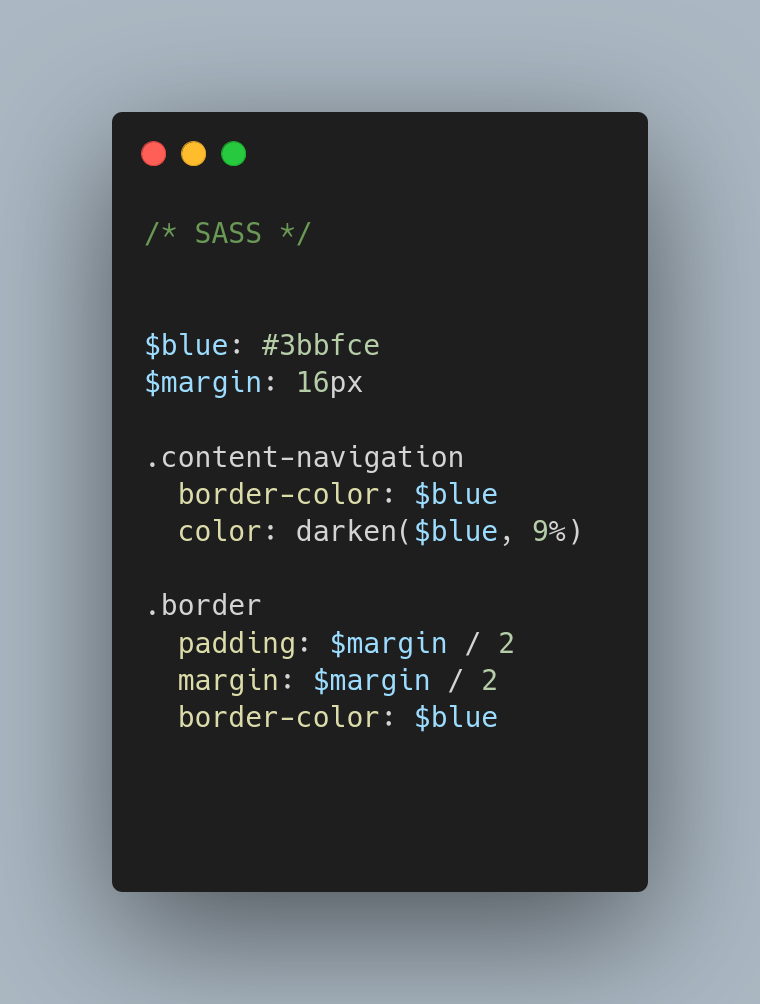
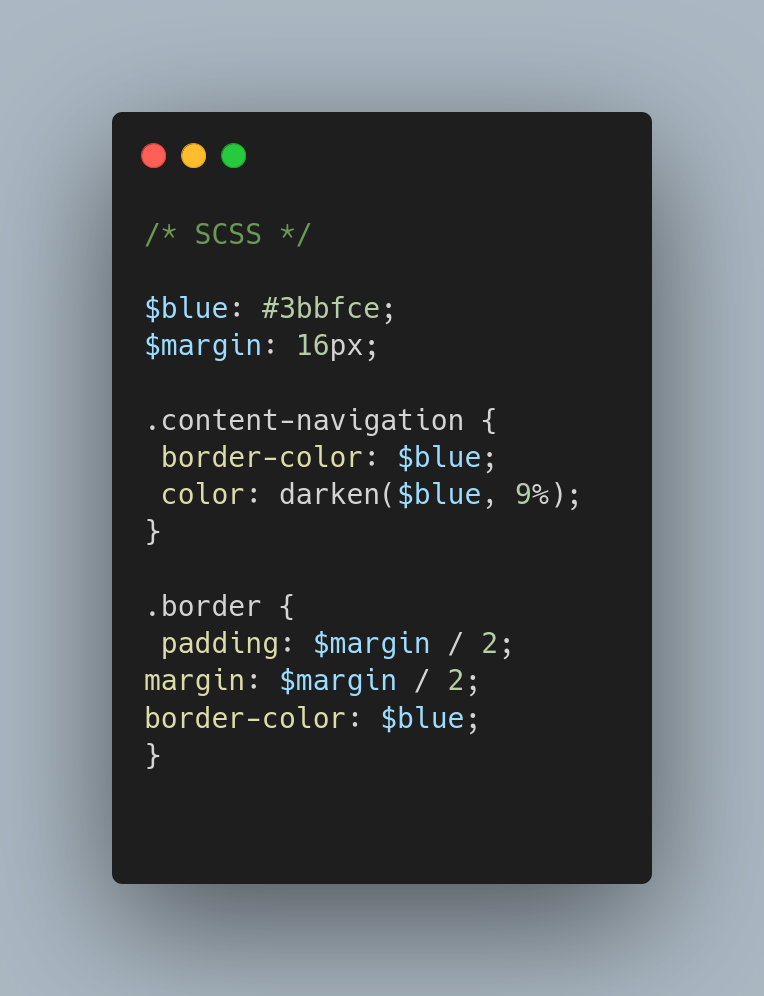
Maintenant que nous sachons les bases sur les préprocesseurs, une question qui revient souvent et qui n’est jamais clairement expliquée est la différence entre Sass et Scss. Voici une image comparative de la syntaxe Sass et Scss afin que vous compreniez simplement. Nous détaillerons par la suite les différences fondamentales entre ces deux technologies jumelles que sont Sass et Scss :


Comme vous pouvez le voir, le détail le plus évident est que .sass n’a pas besoin de symbole ‘{’ ‘}’ ou ‘;’. Effectivement, Sass propose deux syntaxes distinctes ! .sass est la plus atypique : elle utilise l’indentation au lieu des accolades pour imbriquer les instructions, et des sauts de ligne plutôt que des points-virgules pour les séparer. Cette différence rend l’indentation extrêmement importante et si elle n’est pas respectée, cela peut avoir des conséquences sur la compréhension de votre code par Sass.
La différence semble frappante, mais elle ne se limite pas à la syntaxe. Voici une liste non exhaustive des différences :
- SASS suit une indentation stricte, SCSS n’a pas d’indentation stricte.
- SASS a une syntaxe lâche avec des espaces blancs et sans points-virgules, le SCSS ressemble davantage au style CSS et l’utilisation de
points-virgules et d’accolades est obligatoire. - L’extension de fichier SAAS est .sass et l’extension de fichier SCSS est .scss.
- SASS dispose d’une communauté de développeurs et d’un support plus importants que SCSS.
- SASS est plus ancien que SCSS, SCSS est le futur de SASS.
Il est courant de confondre les options disponibles dans les préprocesseurs CSS. SASS est un préprocesseur qui possède de nombreuses fonctionnalités pour rendre le style plus rapide et plus efficace et SCSS est un autre préprocesseur mais en quelque sorte le juste milieu entre Sass et CSS. La différence réside dans la syntaxe. Ne confondez
pas avec .scss et .sass, tous deux sont des options SASS et SCSS. .scss est Sassy CSS et constitue la prochaine génération de .sass.
C’est tout pour cet article, pour plus d’informations sur Sass & Scss, vous pouvez consulter mes différents articles à ce sujet.