Table des matières
ToggleNuxt Image est un module puissant de Nuxt.js qui permet d’optimiser automatiquement les images de votre application. Il offre une solution complète pour gérer les images, en améliorant les performances de chargement et en assurant une qualité visuelle optimale. Avec Nuxt Image, nous pouvons facilement intégrer des fonctionnalités avancées d’optimisation d’images sans avoir à configurer manuellement chaque image.
Installation :

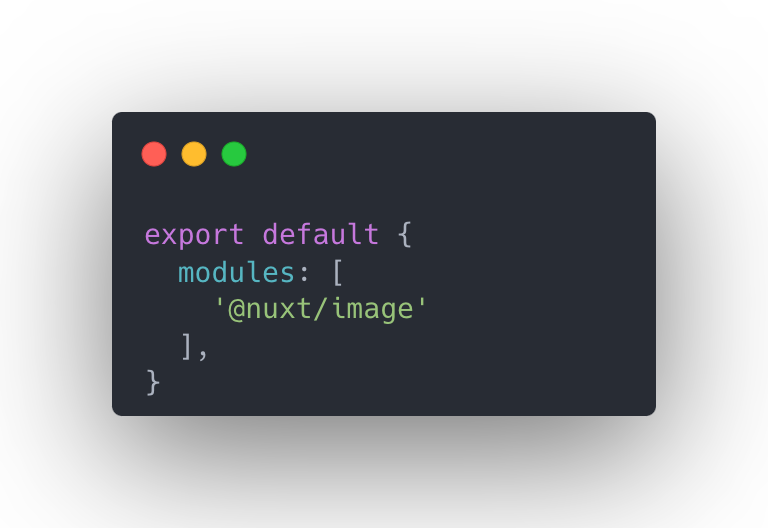
Configuration dans nuxt.config.ts :

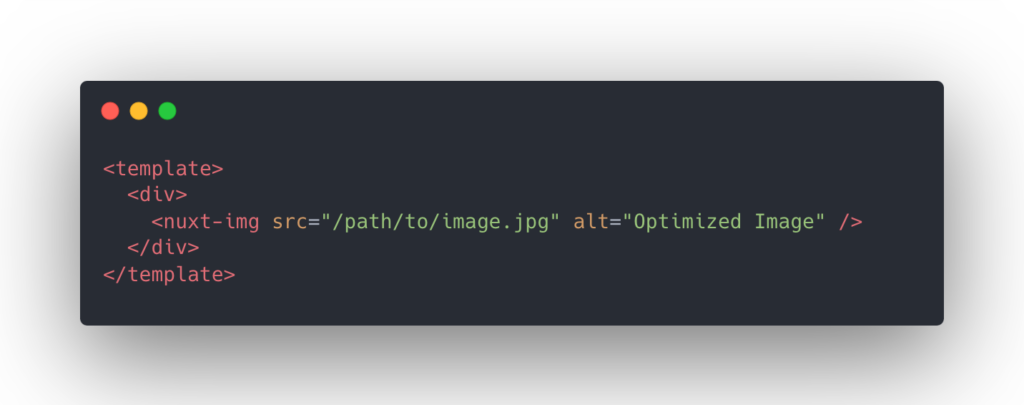
Utilisation dans les composants
Remplaçons les balises <img> par le composant <nuxt-img> pour bénéficier des fonctionnalités d’optimisation :

Nous pouvons passer des options avancées au composant <nuxt-img> pour personnaliser le comportement de l’optimisation :

Nuxt Image est un outil puissant pour optimiser les images de votre application Nuxt.js. En utilisant ce module, nous pouvons améliorer les performances de chargement, assurer une qualité visuelle optimale, et contribuer à un meilleur référencement de notre site.