Table des matières
ToggleQu'est ce que le langage Sass, scss ?
Le CSS peut être amusant en soi, mais les feuilles de style deviennent souvent volumineuses, complexes et difficiles à maintenir. C’est là qu’un préprocesseur comme Sass intervient. Il offre des fonctionnalités absentes du CSS standard, telles que l’imbrication, les mixins et l’héritage. Ces outils ingénieux vous permettent d’écrire du CSS plus robuste et plus facile à maintenir.
Une fois que vous commencerez à utiliser Sass, il prendra votre fichier Sass prétraité et le convertira en un fichier CSS standard que vous pourrez utiliser sur votre site Web.
💡 Fait amusant :
Sass propose deux syntaxes distinctes ! La syntaxe SCSS (.scss) est la plus répandue. C’est un sûr ensemble de CSS, ce qui signifie que tout CSS valide est également du SCSS valide. La syntaxe indentée (.sass) est plus atypique : elle utilise l’indentation au lieu des accolades pour imbriquer les instructions, et des sauts de ligne plutôt que des points-virgules pour les séparer.
Les variables
Considérez les variables comme un moyen de stocker des informations que vous souhaitez réutiliser dans votre feuille de style. Vous pouvez y conserver des éléments tels que des couleurs, des familles de polices ou toute valeur CSS que vous comptez réutiliser.
Sass utilise le symbole $ pour désigner une variable. Voici un exemple :
Syntaxe SCSS
$font-stack: Helvetica, sans-serif;
$primary-color: #333;body {
font: 100% $font-stack;
color: $primary-color;
}
Syntaxe CSS
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
Lorsque le Sass est traité, il prend les variables que nous avons définies pour $font-stack et $primary-color, puis génère un CSS standard avec ces valeurs intégrées. Cette approche est particulièrement efficace pour gérer les couleurs de marque et assurer leur cohérence sur l’ensemble du site.
Imbrication
Lorsque vous écrivez du code HTML, vous avez probablement remarqué qu’il présente une hiérarchie visuelle et imbriquée claire. En revanche, ce n’est pas le cas du CSS.
Sass vous permet d’imbriquer vos sélecteurs CSS de manière à suivre la même hiérarchie visuelle que votre code HTML. Attention cependant : des règles trop imbriquées peuvent générer un CSS surqualifié, difficile à maintenir et généralement considéré comme une mauvaise pratique.
Pour illustrer cela, voici un exemple de styles typiques pour la navigation d’un site :
SCSS
Section {
height: 100px;
width: 100px;
.class-one {
height: 50px;
width: 50px;
.button {
color: #074e68;
}
}
}
CSS
section {
height: 100px;
width: 100px;
}
section .class-one {
height: 50px;
width: 50px;
}
section .class-one .button {
color: #074e68;
}
Vous remarquerez que les sélecteurs .class-one, .button sont imbriqués à l’intérieur du sélecteur section. C’est un excellent moyen d’organiser votre CSS et de le rendre plus lisible.
Mixins
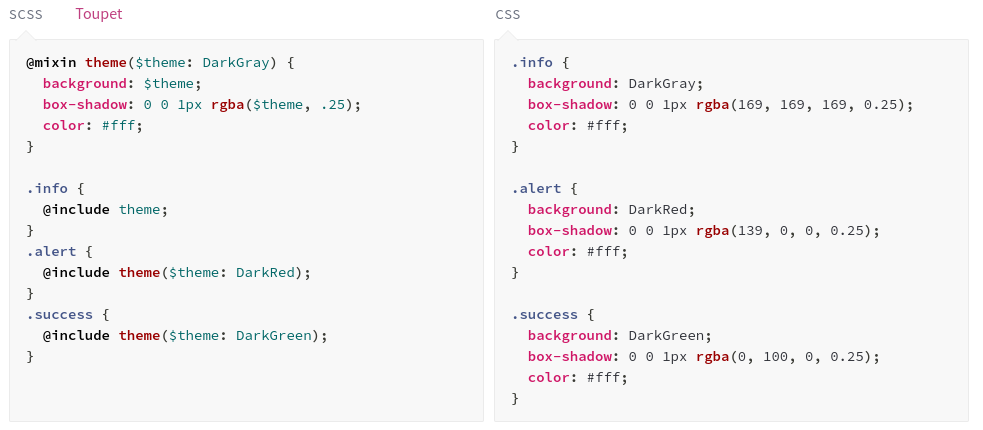
Écrire du CSS peut parfois être fastidieux, notamment avec CSS3 et ses nombreux préfixes spécifiques aux navigateurs. C’est là qu’interviennent les mixins. Ils vous permettent de créer des groupes de déclarations CSS réutilisables sur l’ensemble de votre site, rendant ainsi votre Sass plus « DRY » (Don’t Repeat Yourself). Les mixins sont flexibles : vous pouvez leur transmettre des valeurs pour les adapter à différents contextes. Voici un exemple avec le mixin theme.

Pour créer un mixin, vous utilisez la directive @mixin et lui donnez un nom. Nous avons nommé notre mixin theme. Nous utilisons également la variable $theme à l’intérieur des parenthèses afin de pouvoir passer un thème de notre choix. Après avoir créé votre mixin, vous pouvez l’utiliser comme une déclaration CSS en commençant par @include suivi du nom du mixin.
Modules
Partiels :
Les fichiers partiels Sass vous permettent de créer des fragments de CSS réutilisables dans d’autres fichiers Sass. C’est une excellente façon de modulariser votre CSS et d’en simplifier la maintenance. Un fichier partiel est nommé avec un trait de soulignement initial, comme _partial.scss. Ce préfixe indique à Sass qu’il s’agit d’un fichier partiel qui ne doit pas être compilé en un fichier CSS distinct. Pour inclure ces fichiers partiels dans vos autres fichiers Sass, utilisez la directive @use.
Vous n’êtes pas obligé d’écrire tout votre Sass dans un seul fichier. Vous pouvez le diviser comme bon vous semble grâce à la règle @use. Cette règle charge un autre fichier Sass en tant que module, ce qui vous permet de faire référence à ses variables, mixins et fonctions dans votre fichier Sass, en utilisant un espace de noms basé sur le nom du fichier. L’utilisation d’un fichier inclura également le CSS qu’il génère dans votre sortie compilée !

Notez que nous utilisons @use ‘base’; dans le fichier styles.scss. Lorsque vous importez un fichier, il n’est pas nécessaire d’inclure son extension. Sass est suffisamment intelligent pour la détecter automatiquement.
Extension & héritage
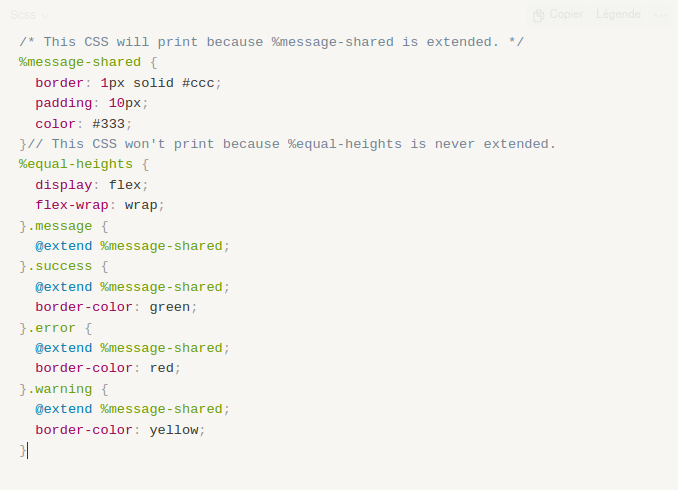
L’utilisation de @extend vous permet de partager un ensemble de propriétés CSS d’un sélecteur à un autre. Dans notre exemple, nous allons créer une série simple de messages pour les erreurs, les avertissements et les succès en utilisant une autre fonctionnalité qui va de pair avec l’extension : les classes d’espace réservé. Une classe d’espace réservé est un type spécial de classe qui ne s’imprime que lorsqu’elle est étendue, ce qui vous aide à garder votre CSS compilé propre et structuré.

Le code ci-dessus indique à .message, .success, .error, et .warning de se comporter exactement comme %message-shared. Cela signifie que partout où %message-shared apparaît, ces classes apparaîtront aussi. La magie opère dans le CSS généré, où chacune de ces classes hérite des mêmes propriétés CSS que %message-shared. Cette technique vous évite d’avoir à écrire plusieurs noms de classe sur vos éléments HTML.
Vous pouvez étendre la plupart des sélecteurs CSS simples en plus des classes d’espaces réservés dans Sass. Cependant, l’utilisation d’espaces réservés est la méthode la plus sûre pour éviter d’étendre une classe imbriquée ailleurs dans vos styles, ce qui pourrait créer des sélecteurs indésirables dans votre CSS final.
Notez que le CSS pour %equal-heights n’est pas généré, car cette classe d’espace réservé n’est jamais étendue.
Opérateurs
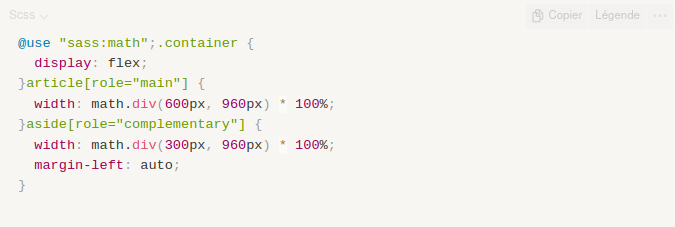
Les calculs dans le CSS sont très utiles, et Sass offre plusieurs opérateurs mathématiques standard tels que +, –, *, math.div() et %. Dans notre exemple, nous effectuerons des calculs simples pour déterminer les largeurs d’un article et d’un aside.

Nous avons créé une grille fluide simple basée sur 960 px. Les opérations dans Sass nous permettent de convertir aisément des valeurs en pixels en pourcentages, facilitant ainsi la création de mises en page flexibles.
Cette présentation de Sass/Scss aborde les principales fonctionnalités utilisées par la plupart des développeurs qui utilisent cette technologie. Avec celle-ci, il est possible d’organiser son développement front-end de manière plus flexible et maintenable pour un développeur qui reprendrait un projet fait en Sass.
J’espère que cette présentation vous aura convaincu d’essayer Sass dans vos futurs projets et je vous détaillerai bien sûr dans d’autres articles certains aspects abordés dans cette présentation.
