
Table des matières
ToggleDameOCles : Jeu de dame
Introduction
Le projet consiste à développer un jeu de dames en ligne, en utilisant des technologies web telles que Symfony, Twig, API Platform, Tailwind CSS et JavaScript. L’objectif est de créer une application web permettant à deux joueurs de s’affronter dans un jeu de dames classique, avec une gestion en temps réel des mouvements et de l’état de la partie.
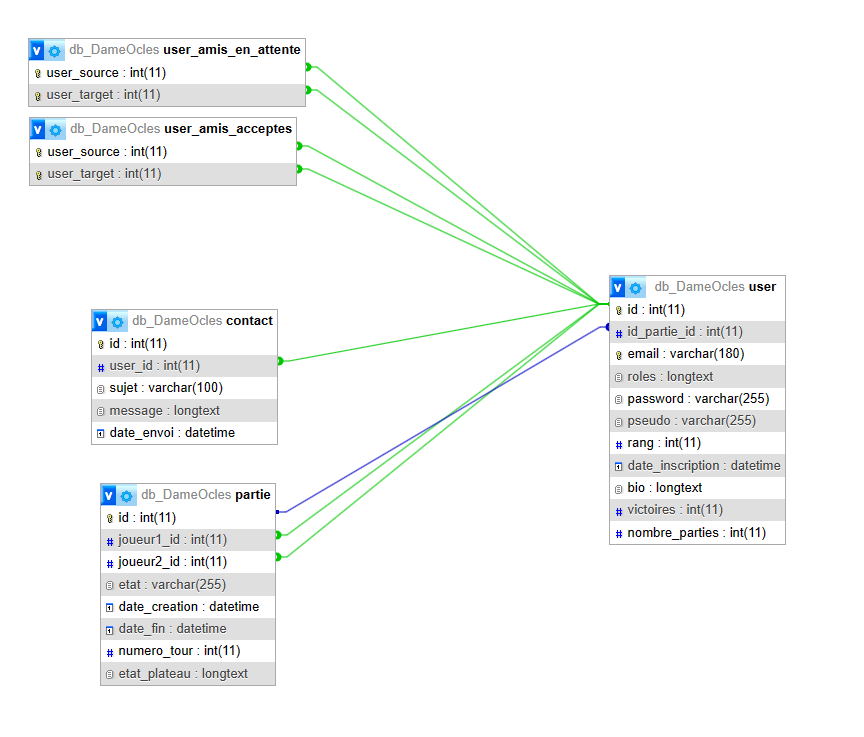
Base de données

Entité User :
- Cette entité gère les informations des joueurs, telles que l’email, le pseudo, le mot de passe, et les statistiques de jeu (nombre de victoires, parties jouées).
- L’API permet de récupérer les informations des utilisateurs, de mettre à jour leur profil et de gérer l’authentification.
Entité Contact:
- Elle les demandes de contact des utilisateurs que ca soit pour le soutien ou des retours.
- L’API permet de récupérer l’historique des contacts.
Entité Partie :
- Cette entité gère les parties de dames, enregistrant les deux joueurs impliqués, l’état de la partie (en cours, terminée), et la date de création.
- L’API permet de créer des parties, de les mettre à jour, et de récupérer les détails des parties en cours ou terminées.
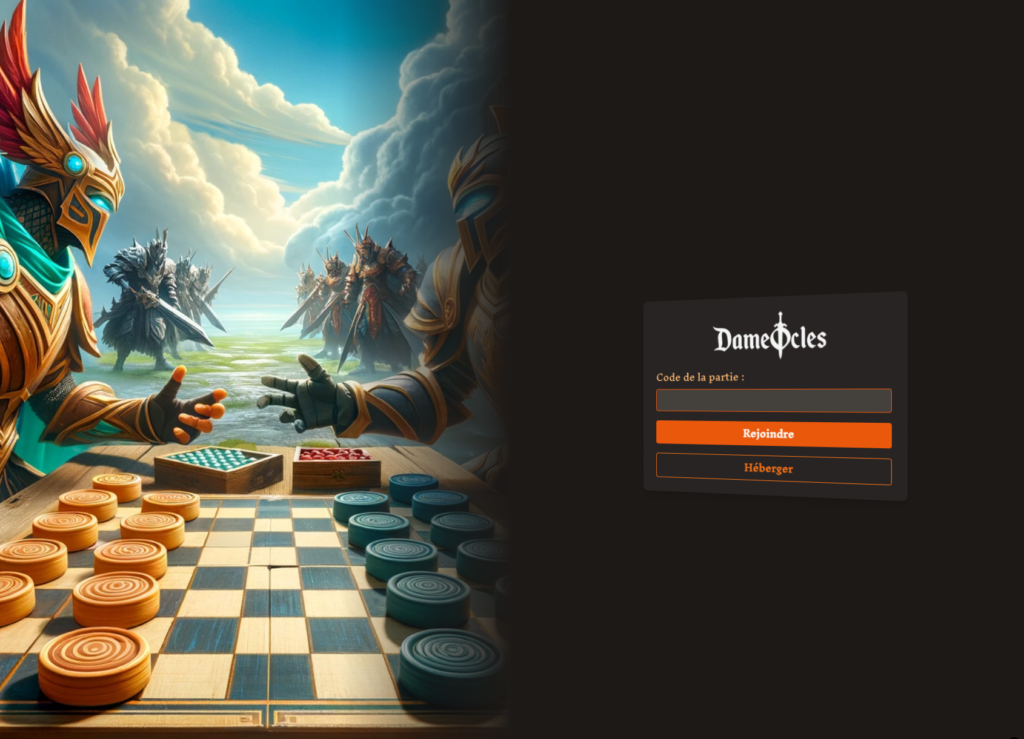
Front-end :
Le frontend de l’application est développé en JavaScript, avec une interface utilisateur créée à l’aide de Tailwind CSS pour un design réactif et moderne.
Interface Utilisateur :
- L’interface comprend un damier interactif, des contrôles pour démarrer une nouvelle partie ou rejoindre une partie existante, et un affichage des informations du joueur.
Logique du Jeu :
- En JavaScript, la logique du jeu gère l’alternance des tours entre les joueurs, valide les mouvements selon les règles du jeu de dames, et met à jour l’état de la partie en temps réel.
Communication avec l’API :
- Le frontend communique avec l’API pour envoyer et recevoir des données, permettant ainsi de synchroniser l’état du jeu entre les deux joueurs en temps réel.

Tests et deploiement
Le projet inclut des tests pour s’assurer de la fiabilité du jeu. Après les tests, l’application est déployée pour le salon de l’étudiant a Arras, offrant ainsi une expérience de jeu de dames interactive et engageante aux utilisateurs qui le souhaite et a servi de démonstration pour mettre en avant nos compétences et le BTS SIO.
Conclusion
Conclusion
Ce projet de jeu de dames en ligne montre comment notre équipe a réussie l’intégration de différentes technologies web pour créer une application interactive et en temps réel. En combinant Symfony, API Platform, Tailwind CSS, et JavaScript, le jeu offre une expérience utilisateur satisfaisante et fonctionnel tout en assurant une gestion de la base de données tout en la gardant sécurisée.