Table des matières
TogglePrésentation
Pour la fin de 2eme année, nous avions 1 semaine et demi pour faire un projet en groupe de création d’un jeu de dames en ligne (grâce a du javascript, HTML et des APIs) afin de le présenter au salon de l’étudiant a Arras.
Mon groupe était composé de Thibault Hermy, Paul Carouge et moi même
Mon objectif était de créer, dans notre site internet, des fonctionnalités d’utilisation. Notamment un système pour pouvoir ajouter des gens en amis, pouvoir envoyé un messages a une personne du support ou bien pour créé un compte / se connecter si déjà créé un.
Ce que j'ai fait dans ce projet


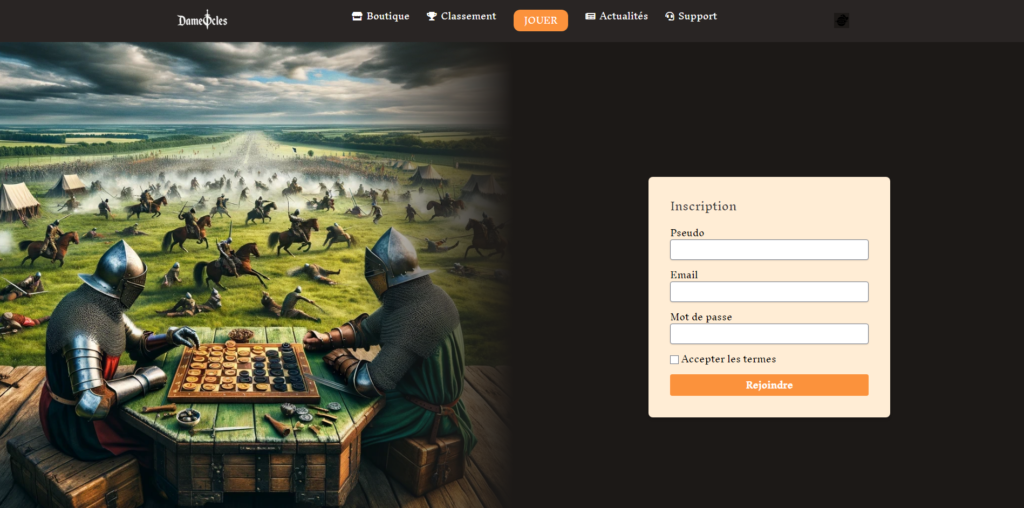
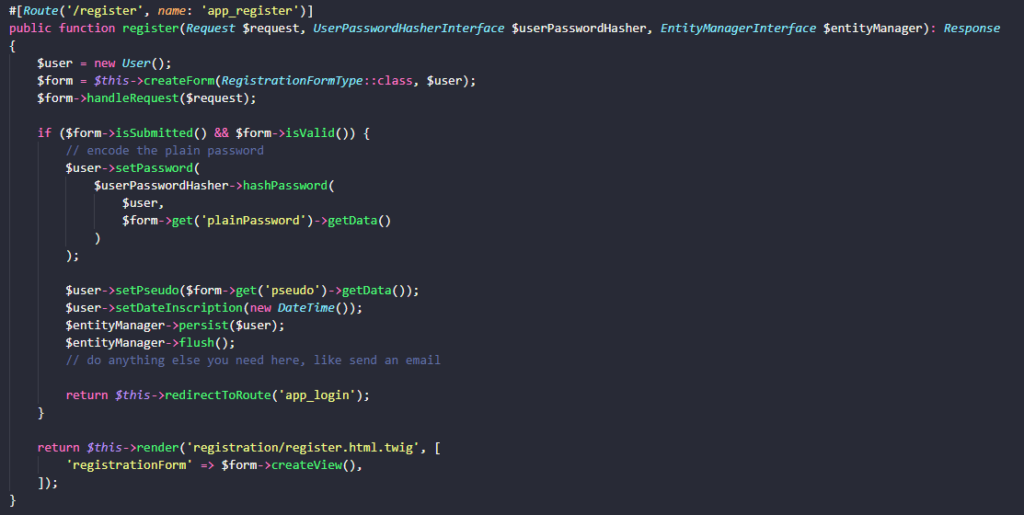
Ici nous avons la page d’inscription qui va avec la page de connexion, j’ai du crée un formulaire qui ajoute les valeurs mises dans un champ de texte dans une table USER dans notre base de données quand on appui sur rejoindre.


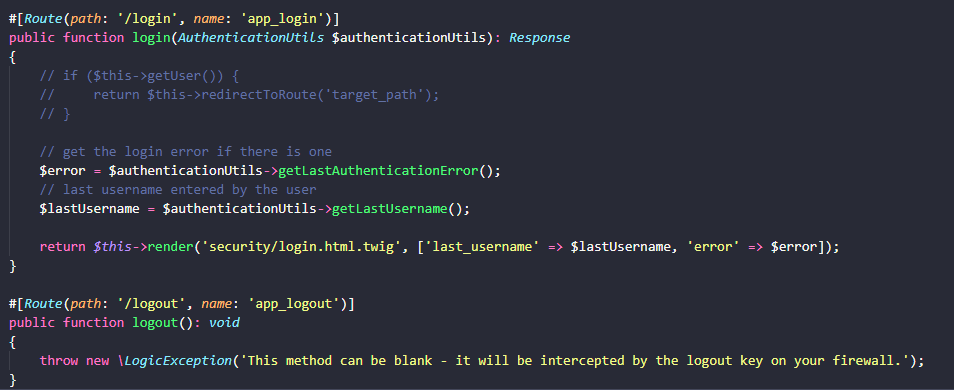
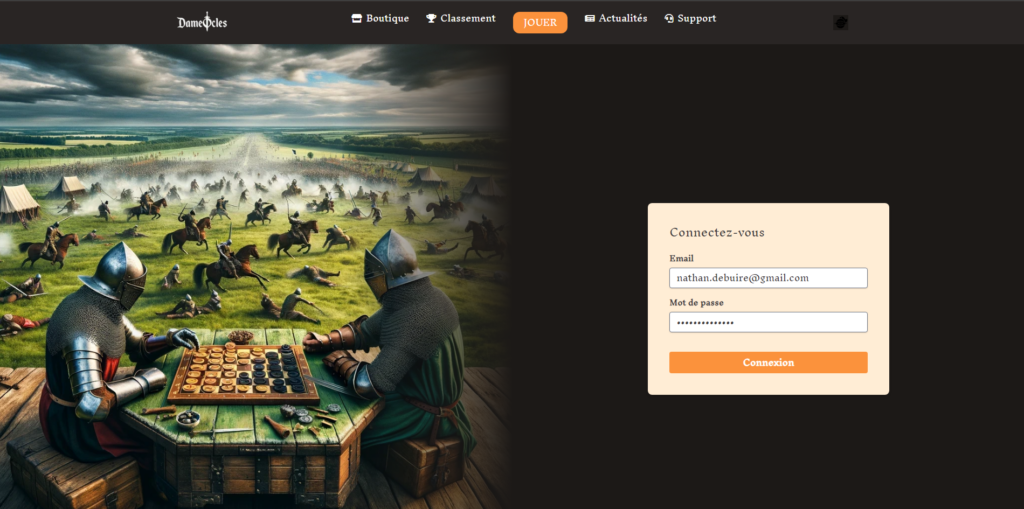
Ici nous avons la page de connexion qui permet de récupérer les valeurs mises dans la base de données au préalable grace a la page inscription afin de se connecter au compte de la personne si son email et son mot de passe correspondent



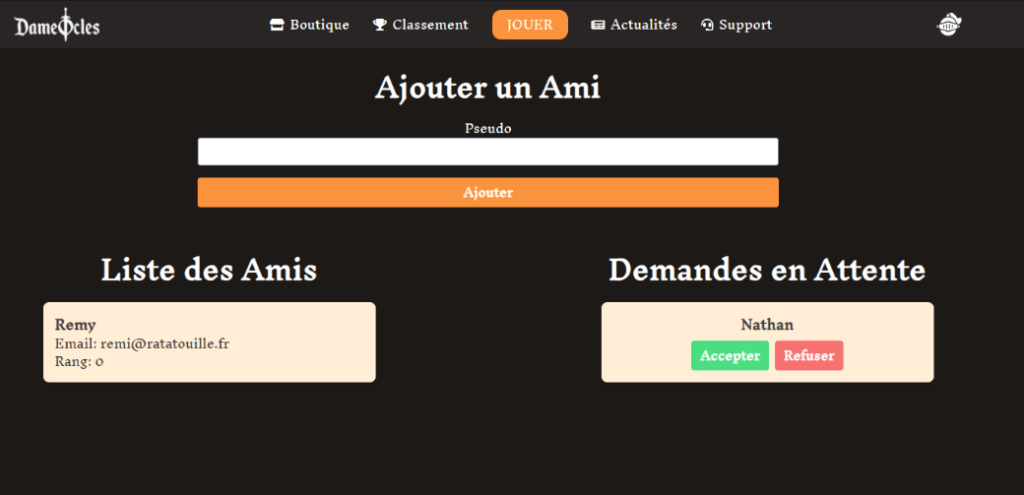
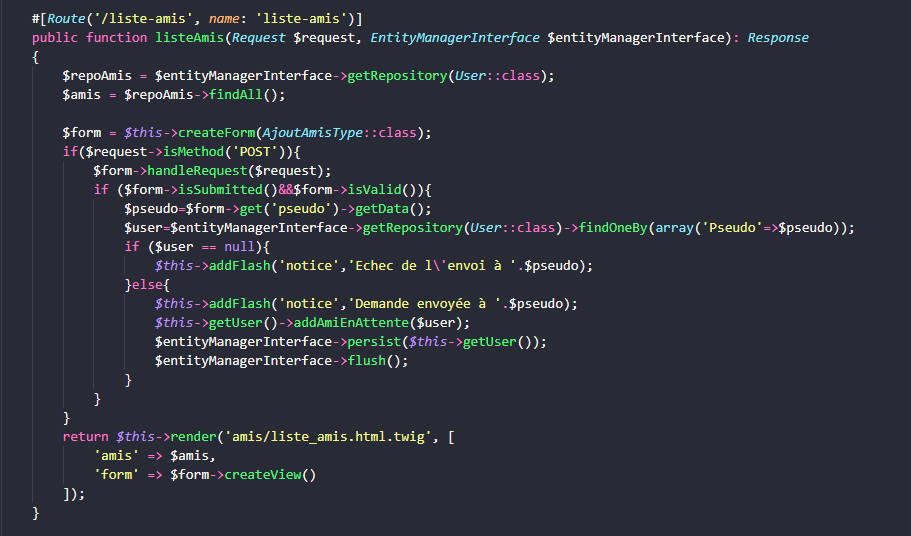
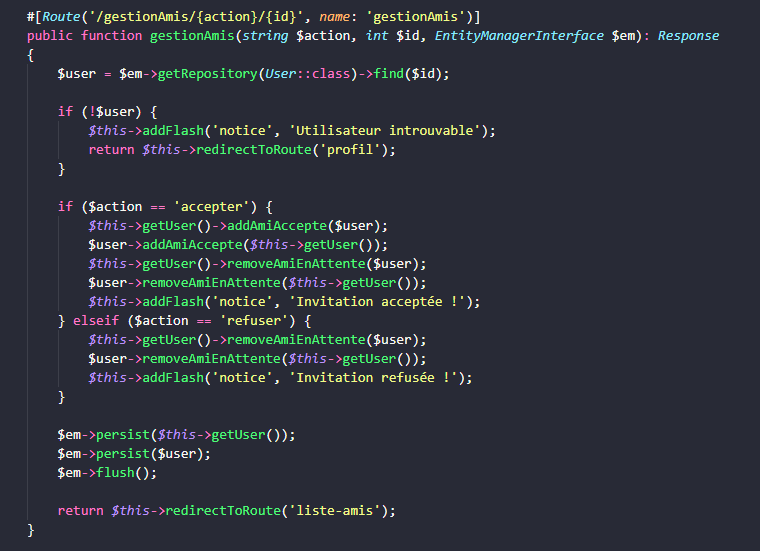
Ici nous avons la page ajout amis / liste amis qui permet de pouvoir ajouter un ami grâce a son pseudo, l’ami ajouter reçoit une demande en attente qu’il peut accepter ou refuser, si il accepte elle passe du coté des ami accepter sinon elle disparait


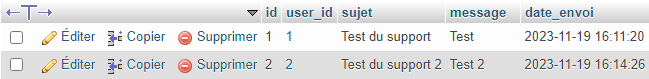
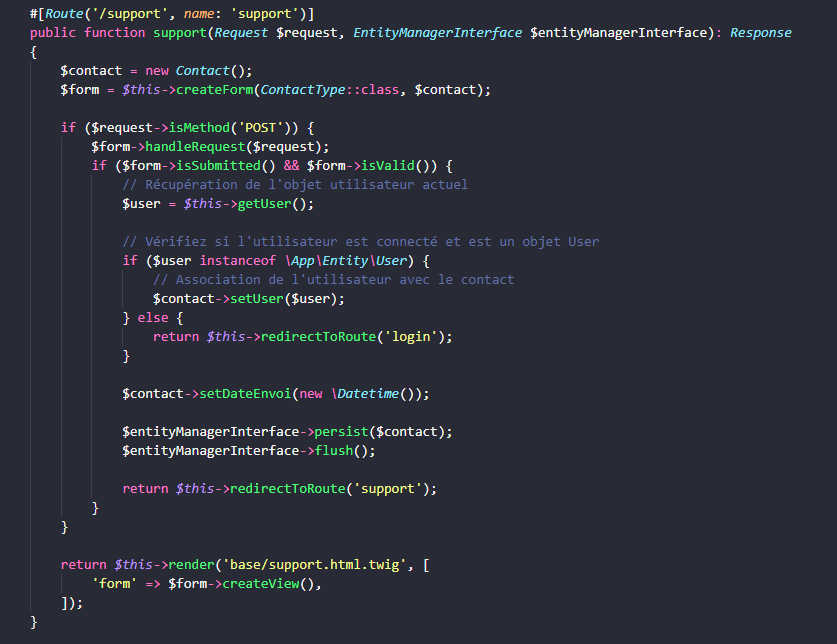
Ici nous avons la page support qui permet d’envoyé un message dans un base de données. On peut envoyé un message que si nous somme connecté car pour que la requête s’envoi nous devons récupérer l’ID du joueur connecté