Table des matières
ToggleÉcrire du CSS peut parfois être fastidieux, notamment avec CSS3 et ses nombreux préfixes spécifiques aux navigateurs. C’est là qu’interviennent les mixins.
Ils vous permettent de créer des groupes de déclarations CSS réutilisables sur l’ensemble de votre site, rendant ainsi votre Sass plus « DRY » (Don’t Repeat Yourself).
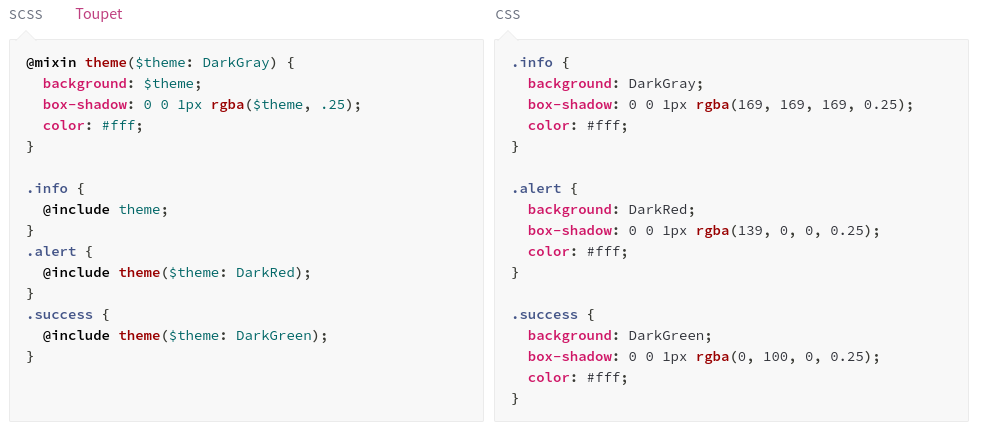
voici la différence entre du CSS “classique” et Sass/Scss sur la gestion des mixins :

De la même manière que les composants en js, nous avons ici une seule déclaration de style qui porte le nom « thème ». Nous inculons ce thème et pouvons spécifier certaines données présentes dans le thème afin d’adapter le mixin aux besoins.
Les mixins sont donc flexibles : vous pouvez leur transmettre des valeurs pour les adapter à différents contextes. Voici un exemple avec le mixin thème:

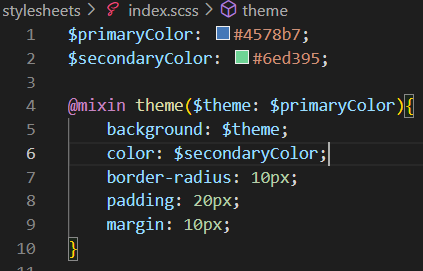
Création du mixin :
Pour créer un mixin, vous utilisez la directive @mixin et lui donnez un nom. Nous avons nommé notre mixin thème. Nous utilisons également la variable $theme à l’intérieur des parenthèses afin de pouvoir passer un thème de notre choix.
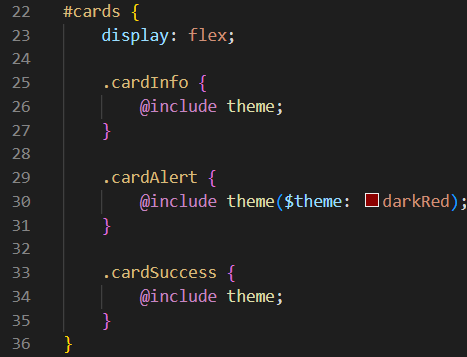
Après avoir créé votre mixin, vous pouvez l’utiliser comme une déclaration CSS en commençant par @include suivi du nom du mixin ici, theme.

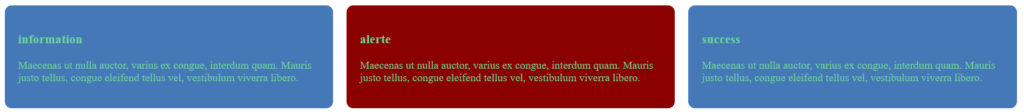
Nous pouvons voir sur l’image ci-dessous le résultat, nous remarquons que les cards sont toutes homogènes et ont le même CSS appliqué, mis à part la card du milieu à laquelle nous avons appliqué dans la variable $theme la couleur darkRed (voir ligne 30).