Les variables :
Parmi les autres fonctionnalités essentielles de Sass qui en font sa réputation, il y a les variables. Comme pour le développement backend, elles permettent de stocker des données afin de les utiliser à différents endroits sans devoir les réécrire. Les variables permettent donc d’économiser les performances du site ou de l’application et ont comme deuxième avantage de faciliter la modification entière d’une grande partie du site en ne changeant qu’une seule itération de la donnée (celle stockée dans la variable).
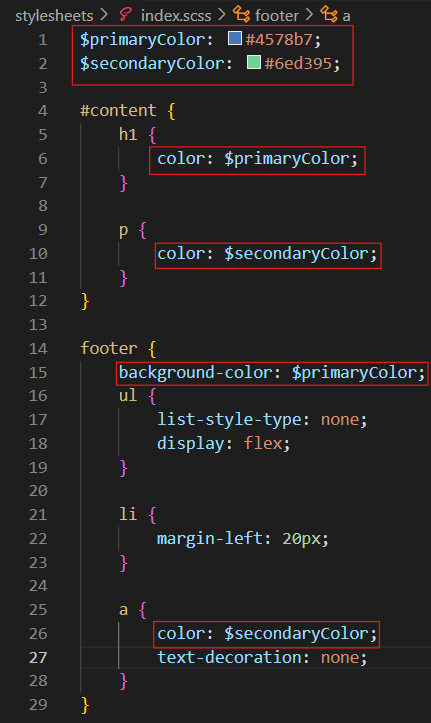
un exemple avec la modification de couleur sur un site web :

De la ligne 1 à 2, nous déclarons les variables avec le symbole $ ”$primaryColor” “$secondaryColor” plus bas dans le code. Aux lignes 6, 10, 15 et 26, nous utilisons ces variables, les éléments concernés se voient donc appliqués les couleurs #4578b7 et #6ed395 selon la variable attribuée.
La commande de compilation transforme ensuite ce code en CSS standard pour que la machine puisse traiter le code. Pour rappel, cette commande est la suivante : sass stylesheets/index.scss stylesheets/index.css.
Vous en savez maintenant plus sur le langage Sass. Il reste encore beaucoup d’autres fonctionnalités techniquement plus abouties mais grâce à l’imbrication et aux variables Sass, c’est pour moi une alternative viable au langage CSS classique. Nous verrons bientôt une autre fonctionnalité de Sass dans le second article de novembre.