Sass/Scss : comprendre l’imbrication
Table des matières
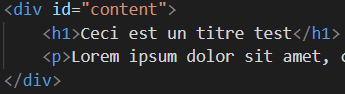
ToggleSass offre plusieurs fonctionnalités qui facilitent le développement front de site web ou d’application mobile, parmi ces fonctionnalités on retrouve l’imbrication, comme à la manière du langage de balisage HTML, par exemple pour cette page HTML :



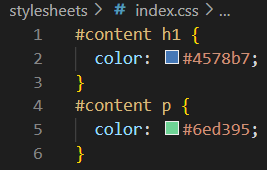
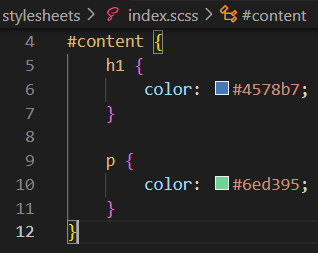
Le but est donc d’écrire le code “css” dans votre fichier style.scss et ensuite exécuter la commande : sass stylesheets/index.scss stylesheets/index.css afin de compiler votre code Scss et le transformer en code Css qui sera compris par la machine.
Cette fonctionnalité comporte de nombreux avantages comme la rapidité à laquelle le code sera écrit, la lisibilité et donc la maintenabilité du code car grâce à cette visibilité il est plus simple d’intervenir sur du code déjà existant.
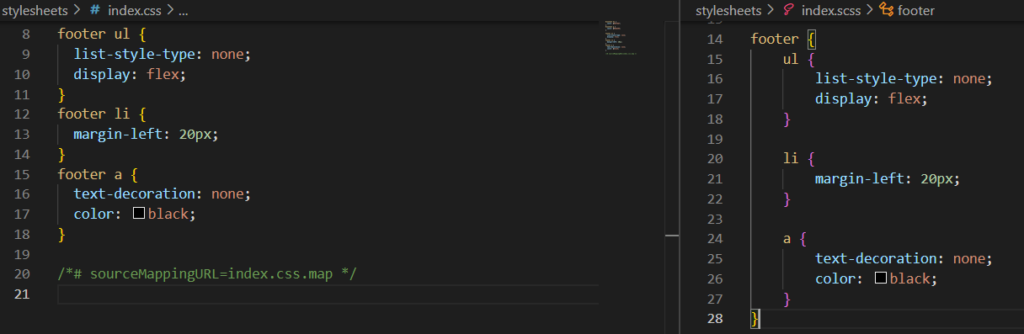
exemple pour un footer :

Sass offre d’autres fonctionnalités plus avancées et tout aussi utiles que nous verrons dans de prochains articles.