Table des matières
ToggleProjet Share
Travail en groupe: Ousseyne, Kurtis, et moi-même.
Notre objectif était de créer un site web avec Symfony permettant de publier des annonces de vente de biens, de services et de location. Le site devait intégrer également des fonctionnalités JavaScript pour améliorer l'interactivité.
Ma Partie JavaScript
En tant que membre de l'équipe, j'ai pris en charge l'intégration de la logique JavaScript sur le site. Mon rôle consistait à améliorer l'interactivité du site en ajoutant des fonctionnalités pratiques pour les utilisateurs.
- Filtre de recherche: J'ai créé un système de filtres dynamiques permettant aux utilisateurs de rechercher facilement des annonces par catégorie, prix, ou localisation.
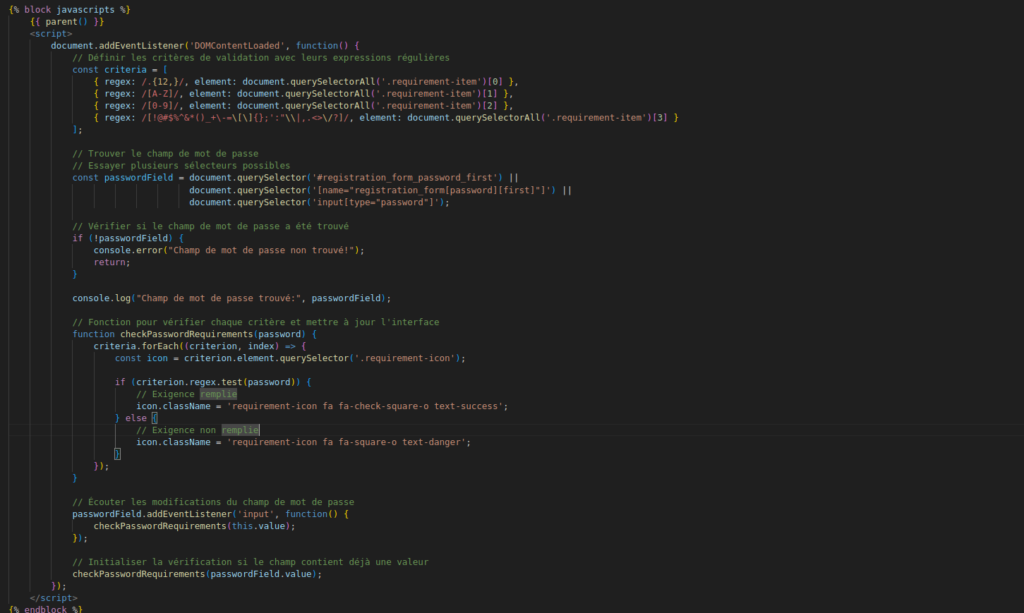
- Validation du mot de passe (avec indicateurs visuels): J'ai intégré une validation dynamique et visuelle des mots de passe des utilisateurs lors de l'inscription. Cette fonctionnalité affiche des indicateurs en temps réel pour chaque condition du mot de passe, de manière à guider l'utilisateur. Les critères sont les suivants :
- Le mot de passe doit contenir au moins 12 caractères.
- Il doit inclure au moins une lettre majuscule.
- Il doit contenir au moins un chiffre.
- Il doit comporter au moins un caractère spécial (par exemple, `!`, `@`, `#`, etc.).
Si une condition n'est pas remplie, un indicateur visuel (par exemple, une coche ou une croix) apparaît à côté de chaque critère pour informer l'utilisateur. Cela lui permet de voir immédiatement où il doit améliorer son mot de passe.
Gestion de l'Inscription, Connexion, et Gestion des Annonces
Dans le cadre de ce projet, j'ai pris en charge plusieurs fonctionnalités clés concernant l'authentification des utilisateurs et la gestion des annonces :
- Inscription des utilisateurs: J'ai implémenté un système d'inscription des utilisateurs permettant de collecter des informations telles que le nom, l'email et le mot de passe. J'ai veillé à ce que les mots de passe respectent des critères de sécurité stricts (comme la présence de majuscules, de chiffres, et de caractères spéciaux) grâce à une validation visuelle dynamique.
- Connexion des utilisateurs: J'ai développé un mécanisme de connexion pour que les utilisateurs puissent accéder à leur espace personnel, consulter et gérer leurs annonces après leur authentification.
- Mise en ligne des annonces: J'ai intégré un formulaire de mise en ligne d'annonces, où les utilisateurs peuvent ajouter des détails comme le titre, la description, le prix, la catégorie, et télécharger une photo de leur produit ou service.
- Affichage des annonces: J'ai créé une page dynamique affichant toutes les annonces publiées, avec la possibilité de filtrer et de trier les résultats en fonction de critères comme la catégorie, le prix ou la date.
- Page Profil: J'ai conçu une page de profil utilisateur où les utilisateurs peuvent consulter, modifier ou supprimer leurs annonces.
Conclusion
Le projet "Share" a été une expérience enrichissante de travail collaboratif. Grâce à l'utilisation de Symfony pour le back-end et de JavaScript pour le front-end, nous avons créé un site web fonctionnel et interactif. J'ai particulièrement apprécié travailler sur l'intégration JavaScript et voir l'impact direct de mes ajouts sur l'expérience utilisateur.