Table des matières
ToggleCréation d'un site de formation
Mon stage de 2ème année a eu pour objectif la création d’un site proposant des formations. Dans le cadre de ce projet, je me suis orienté sur des technologies telles que : ReactJs comme framework front-end (pour l’affichage des données), Vite (pour la mise en place rapide du projet), Scss (pour le style front-end de notre application) et Supabase (pour le back-end et la base de données).
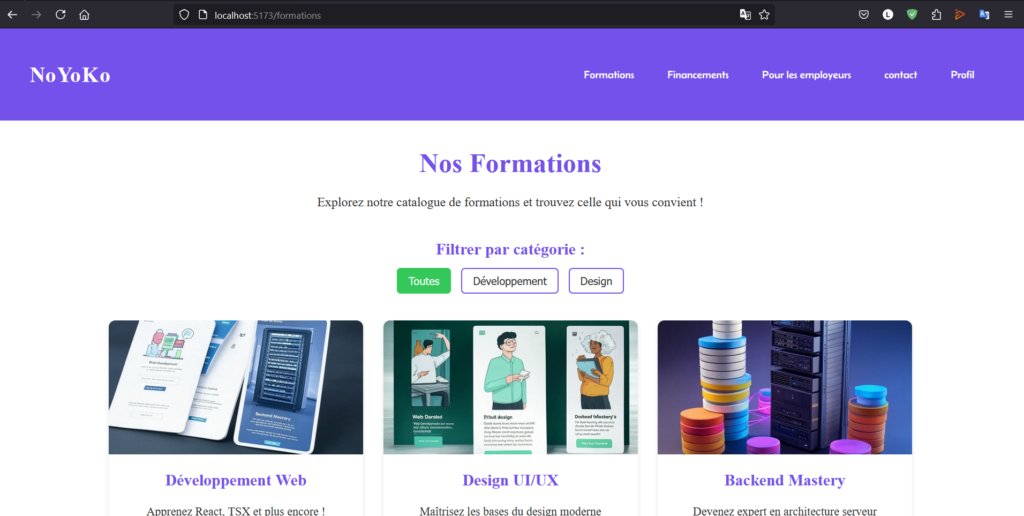
page d’accueil de Noyoko :

Les différents objectifs :
Les objectifs furent multiples :
- Responsive : le site doit être adapté à n’importe quel support.
- pages : (contact, employeurs, financements, formation, formation Détail, financement, home, profil).
- fonctionnalité : inscription formation, création formation, contact, filtre de recherche.
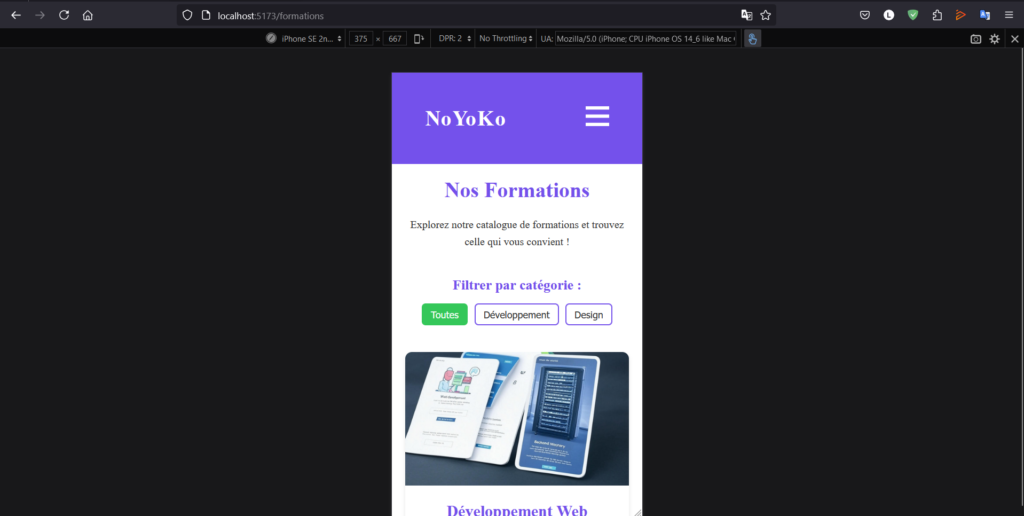
le responsive :
Voici le comparatif entre la même page formations. Les cards, ainsi que la navigation et les textes sont adaptés à tous les supports numériques les plus communs.


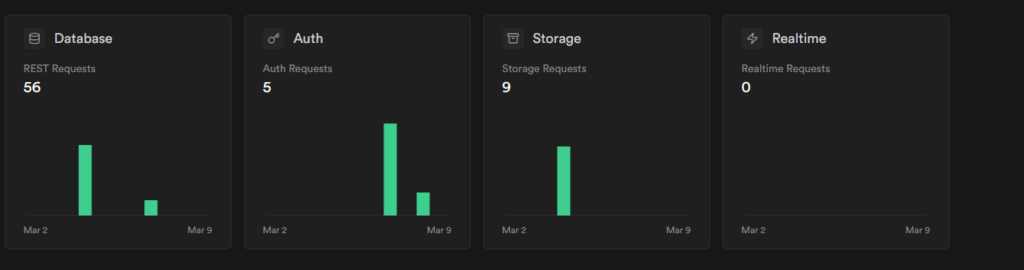
Le back-end :
Pour le back-end de mon site, je me suis orienté vers Supabase, une alternative open source à Firebase qui comporte les principales fonctionnalités de Firebase comme : Une base de données, gestion des utilisateurs et de l’authentification, un espace de stockage, et la vie en temps réel des requêtes SQL.

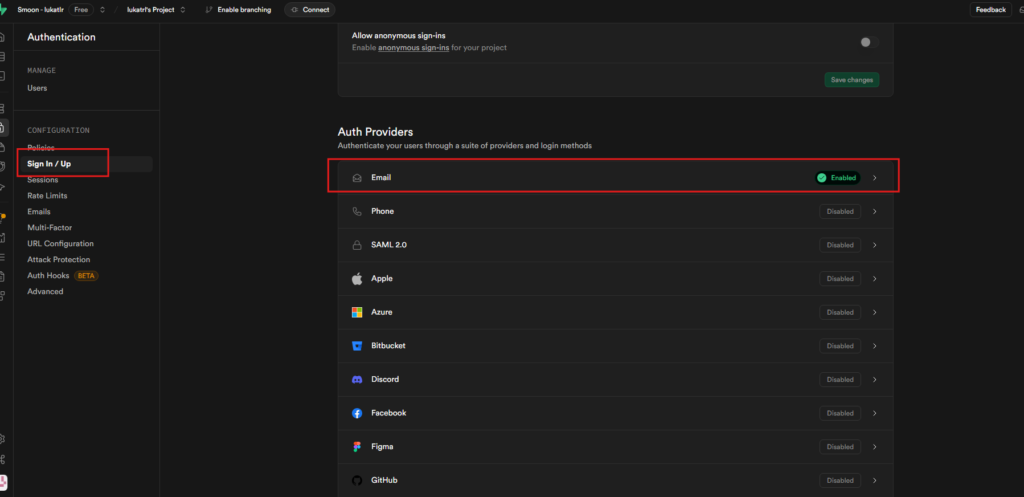
Nous avons plusieurs choix qui s’offrent à nous pour la méthode d’authentification de l’utilisateur. Ici nous choisissons la méthode par email :

mise en place de la BDD
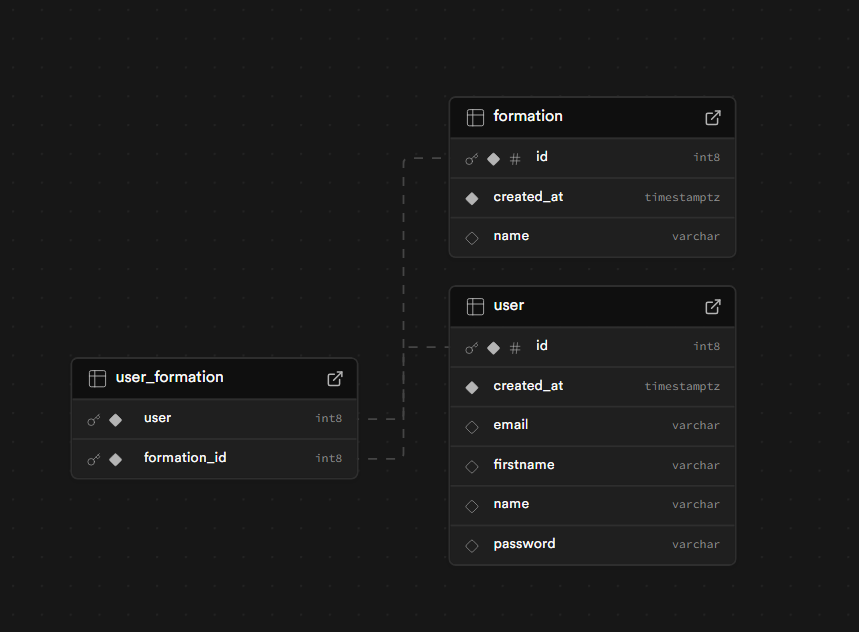
Etape 1 création des tables :
Exemple type d’une liaison entre 2 tables sur Supabase : la table user est liée à la table formation par la liaison user_formation, chaque user peut avoir (1,n) formation et chaque formation peut être attribuée à (1,n) users.

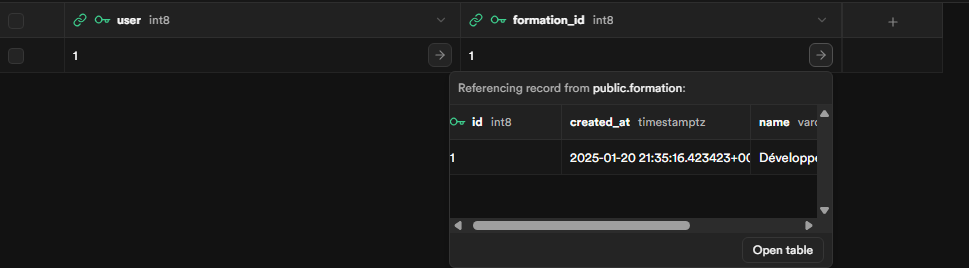
Par exemple, pour formation_id, nous pouvons cliquer sur la flèche à droite afin de vérifier quelles informations appartiennent à l’id 1. Il est possible de faire de même avec toutes les tables ayant des liaisons.

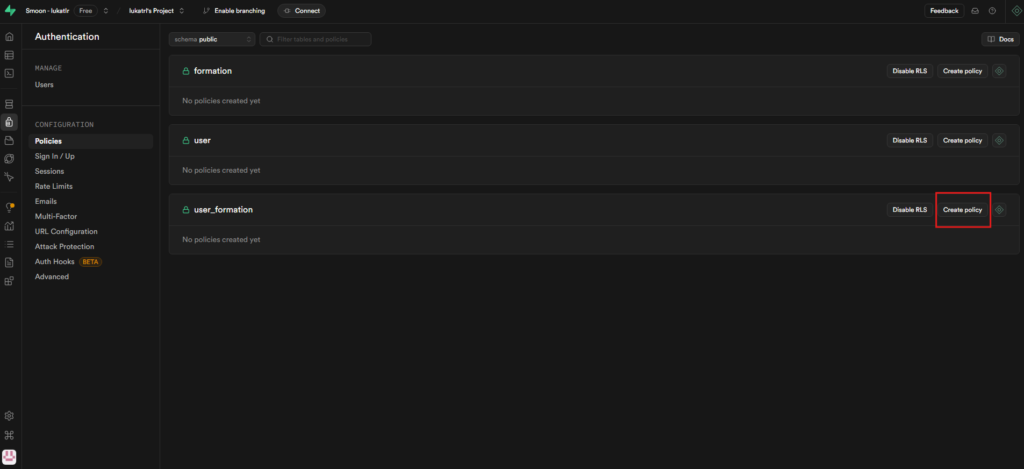
étape 2 Mise en place des policy :
Les policy sont essentielles afin de pouvoir donner des droits aux utilisateurs sur la base de données (Get, Post, Patch, Delete) et donc leur permettre d’interagir avec le site. Nous nous rendons donc dans « create policy » de la table user_formation.

Une fois sur cette page, nous sélectionnons les permissions que nous voulons accorder et nous pouvons sauvegarder.

Le résultat final, dans les paramètres de notre projet sur Supabase : les full permissions sont bien appliquées pour la table user_formation.

le versionnage et l'organisation du travail :
J’utilise Github systématiquement pour mes projets, pour plusieurs raisons :
- Pour le versionnage (s’assurer de pouvoir revenir sur une version antérieure en cas de pépin).
- Pour s’assurer de la disponibilité (disponible en le clonant depuis Github sur n’importe quelle machine).
- Pour redondance du projet (si mon SSD venait à avoir un problème, mon projet reste disponible et accessible).