Table des matières
ToggleInformations
Durant la première année de notre BTS SIO, on a du faire un stage de six semaines qui servira de fondement à notre exposé oral en deuxième année. J’ai choisi de travailler pour l’entreprise Lecutier a Ecourt-Saint-Quentin, où j’ai développé un site internet. Le site permet a l’entreprise de se démarquer de la concurrence sur le marché chaufferie/plomberie. L’entreprise peut mettre en avant leurs realisations de manière autonome avec un panel administrateur.
(Il faut savoir que le site n’est pas encore en ligne parce que l’hébergement n’est pas encore activé. Le lien sera ajouté dès que le site sera publié. Je suis toujours en contact avec l’entreprise avec qui je ferai la livraison fini du site prochainement)
Creation de maquette du site
Avant de me lancer dans la création du site, j’ai conçu des prototypes pour diverses pages du projet en utilisant Figma. Mais aussi en allant directement sur place avec mon carnet de croquis pour voir avec le client quel esthétique il voulais donner a son site. J’ai également étudier par la même occasion la théorie des couleurs et des notions d’UX/UI design pour proposer des alternatives intéressante pour le site. Ces maquettes m’ont permis de comprendre ce que l’entreprise cherchais, afin de développer un site qui leur ressemble au maximum, qui leur plait et qui soit beau d’un point de vue UX/UI.

Presentation du site
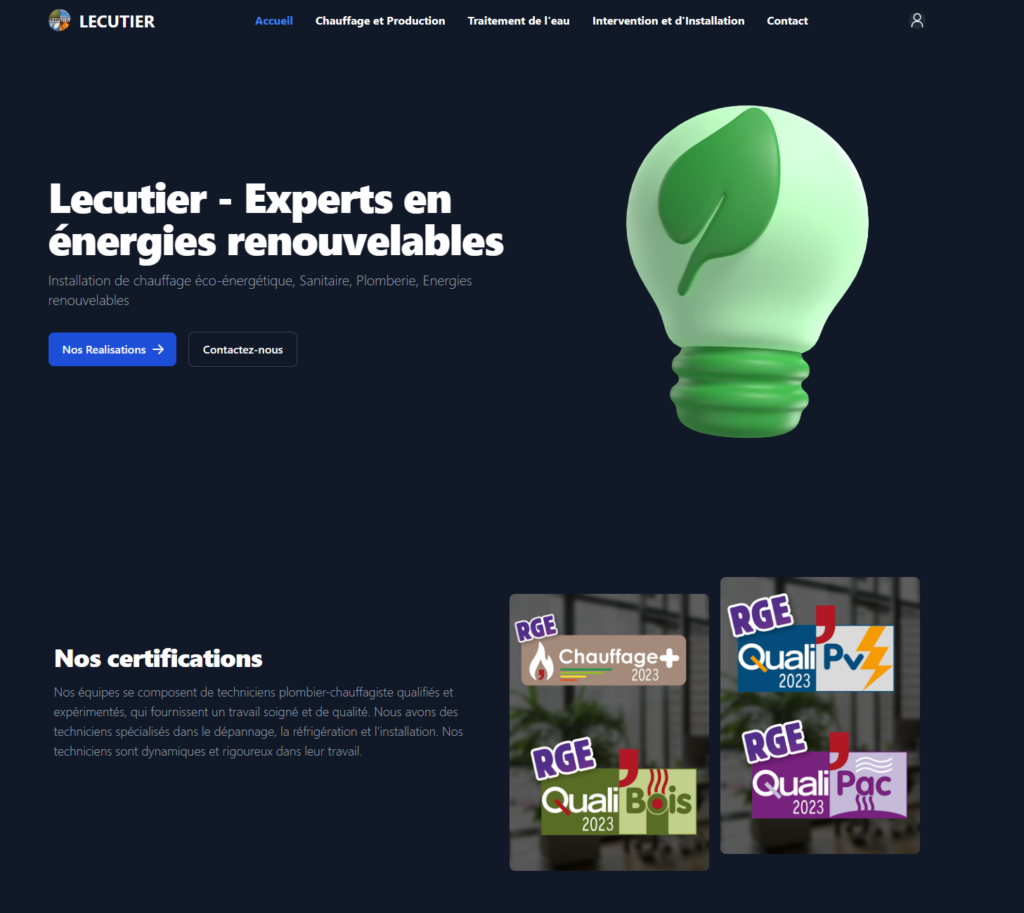
Voici la page d’accueil du site avec une interface épurée et des elements interactifs dans des couleurs complémentaires pour donner une sensation professionel et appliqué de l’entreprise.

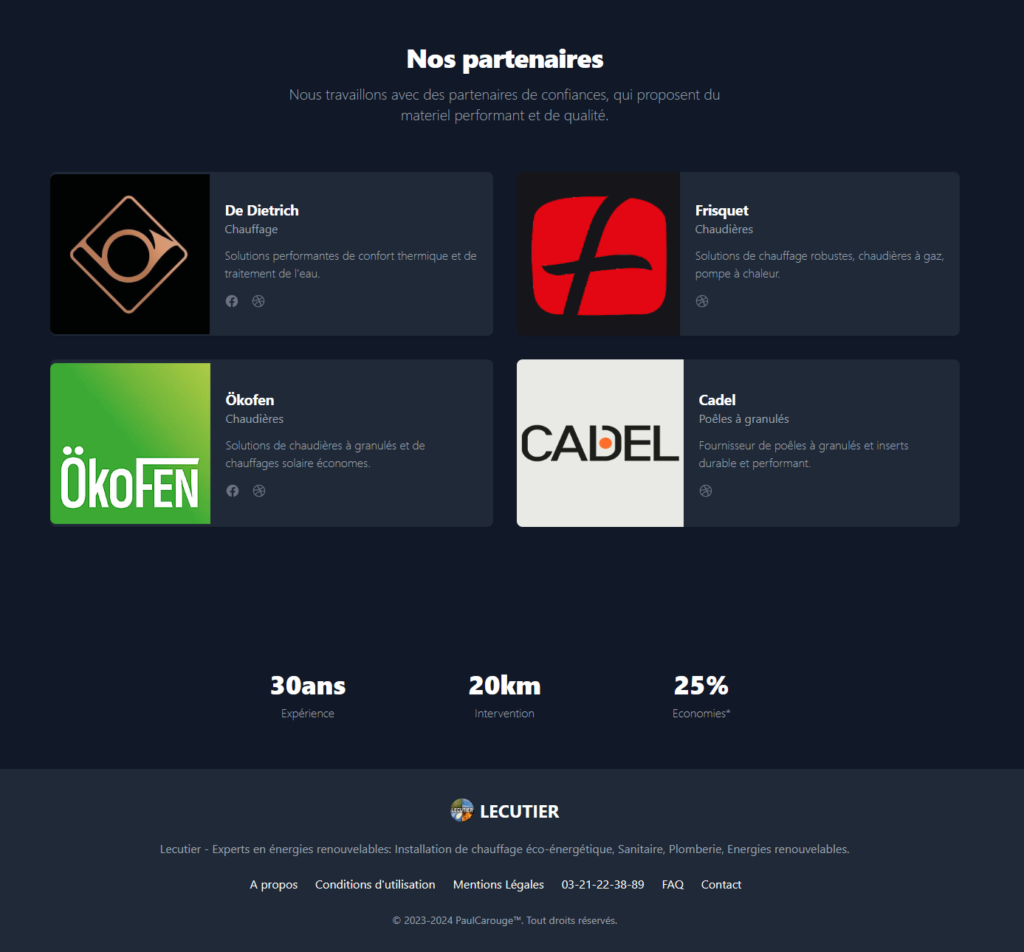
On retrouve également les mentions obligatoires ainsi que des demandes particuliers faites par le clients tel que l’affichage des partenaires, et des informations concernant leur rayon d’action, leur experience et suite a ma suggestion une statistique moyenne de combien d’économie les clients peuvent realiser en optant pour leur services.

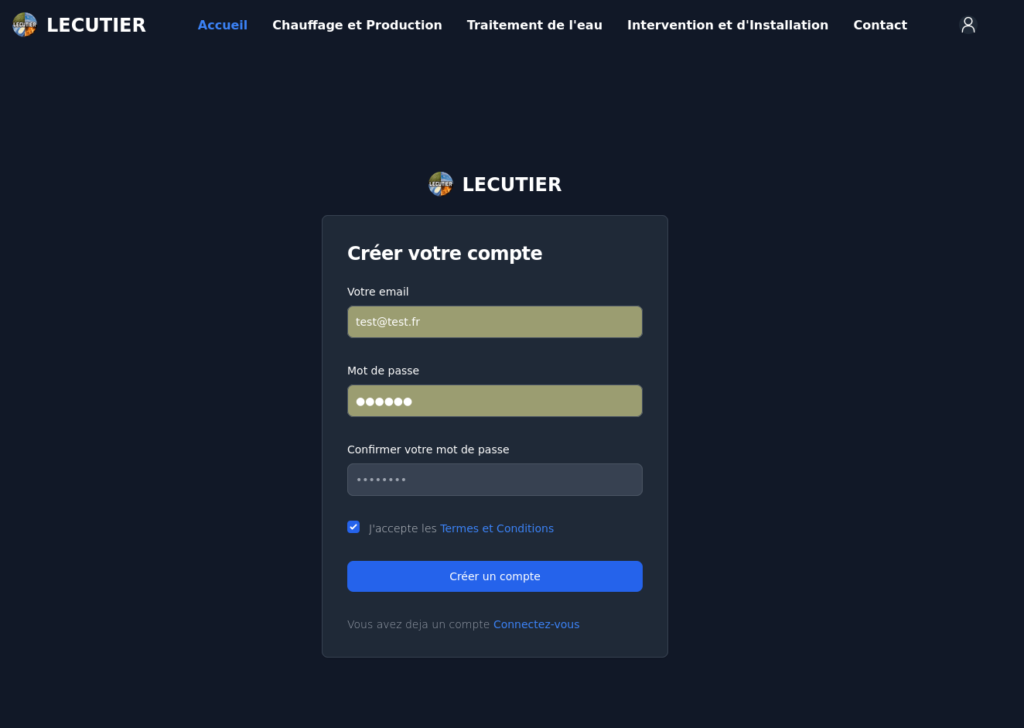
Il y a la possibilité de créer un compte pour révéler et débloquer certaine fonctionnalités. La gestions des comptes respecte le RGPD, tout est chiffré.

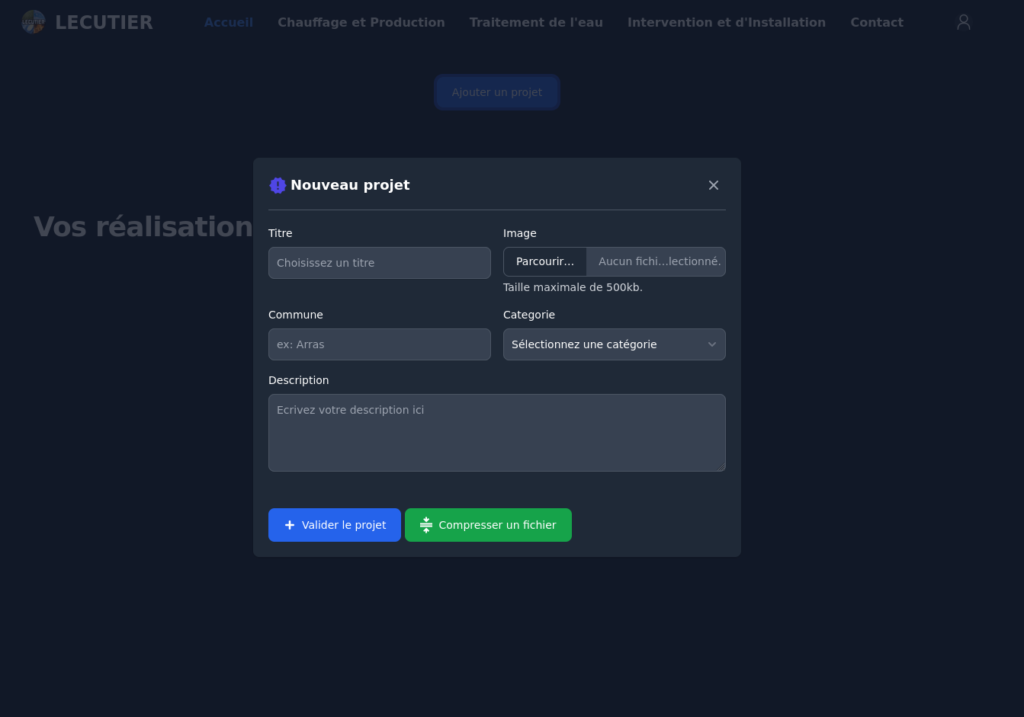
Le client peut également ajouter de manière autonomes ses realisations effectuée lors d’interventions chez les particuliers et les entreprise. Il peut également gerer ces realisations, les supprimer, les éditer. Il y a également la possibilité d’ajouter des post de réseaux sociaux avec une simple URL pour simplifier le processus. Les posts seront automatiquement formatés et adaptés pour le site.

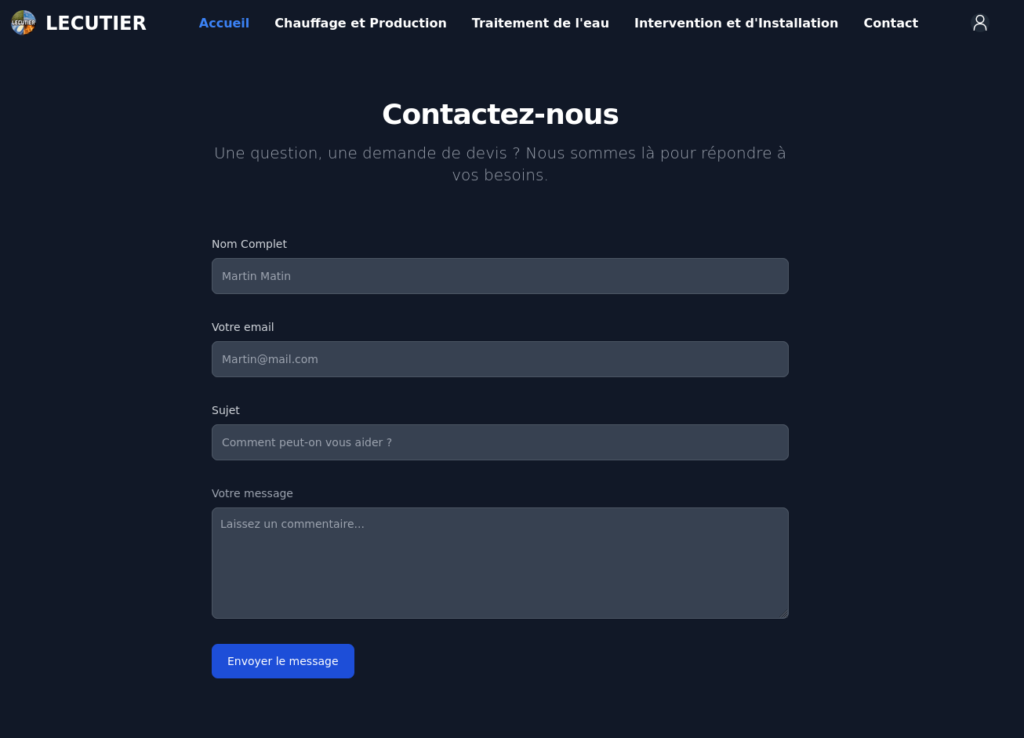
Il y a également un système de messagerie basique intégré au site qui permet au client d’envoyer un message a l’entreprise via un formulaire accessible dans l’onglet contact.

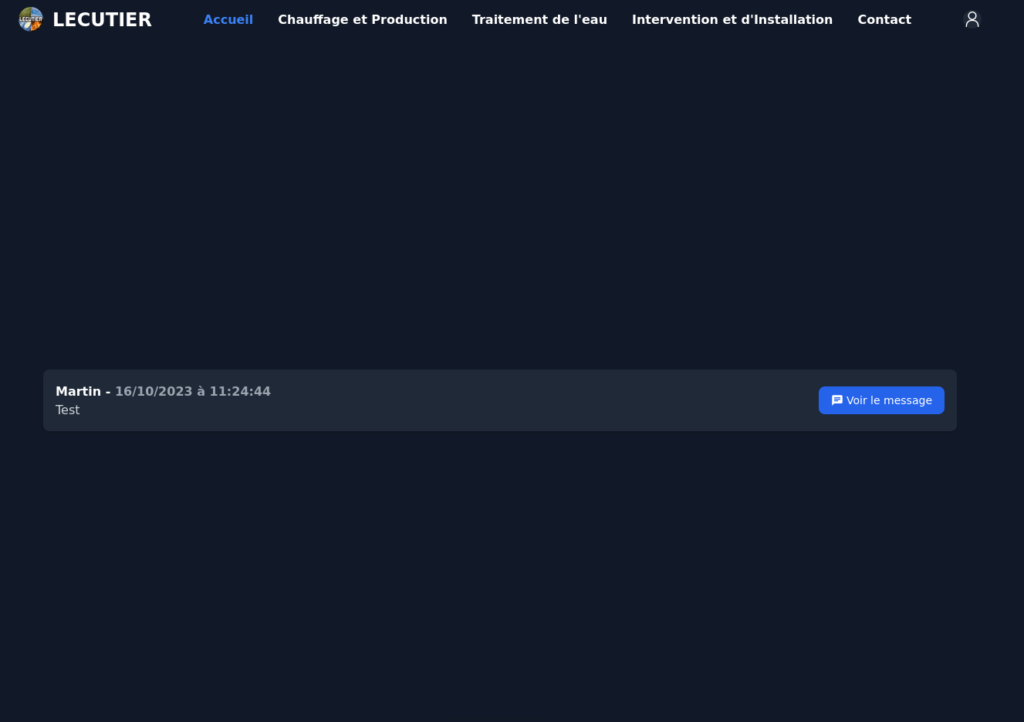
Un fois le message envoyé, l’administrateur peut les examiner depuis le panel administrateur et si besoin il peut agrandir le message et le gérer depuis le site également.

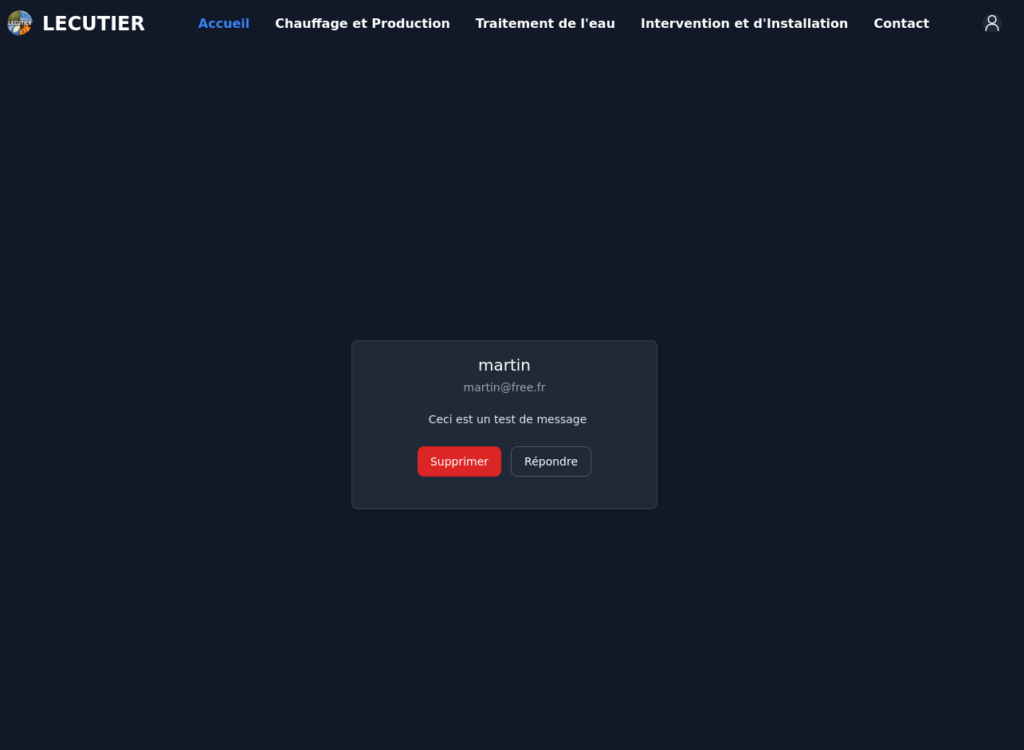
Si l’on clique sur « Voir le message » celui ci révèle sont contenu plus en détails, ainsi que des actions rapide pour gérer le message comme le supprimer ou bien y répondre.

Le placement des messages reçu et du détails des messages sont entièrement responsive, c’est a dire qu’ils s’adaptent a la largeur de l’écran et du contenu qu’il contient, pour garantir une bonne expérience utilisateurs et un confort visuel pour les administrateurs.
Pour construire ce site je me suis forme pour apprendre un nouveau framework de design base sur des composant et des classes qui s’appelle TailwindCSS. TailWind est un concurrent de Bootstrap et il permet une personnalisation plus poussée au niveau du design et des placements.
J’ai aussi chercher des bibliothèque utilitaires en JavaScript comme AOS, Anime.js, Animate.css pour avoir des belles animations et un ressenti plus propre.

J’ai également étudier le référencement SEO dans les grandes lignes pour voir ce qui permet un meilleur référencement d’un site web. Que ça soit pour le temps de chargement, les metatag, les mots clé et les répétitions, la taille des routes de navigation et bien d’autre j’en ai appris énormément sur les petites astuces qui permettent de rendre un site plus performant et d’avantage mis en avant.

Une prochaine etape pour l’amélioration de se site serait l’intégration de plus de JavaScript pour les animations mais aussi la navigation et la communication avec la base de données pour une expérience plus fluide et agréable pour les utilisateurs, mais aussi un look plus actuel pour le site.