Table des matières
ToggleMon deuxième stage en ESN : une expérience enrichissante
J’ai eu l’opportunité d’effectuer mon deuxième stage au sein de GrowYourBusiness, une petite ESN Arrageoise. Cette expérience m’a permis de travailler sur différents projets et d’approfondir mes compétences en développement web.
Un début avec un projet API
Durant la première semaine, j’ai travaillé sur un projet d’API autour d’un Pokédex. Ce projet m’a permis de me familiariser avec les bonnes pratiques en matière d’intégration d’API et de manipulation des données.
Plongée dans un projet concret : Astro Connect
Par la suite, nous sommes passés à un projet plus ambitieux et concret : Astro Connect.
Astro Connect est une application web basée sur l’Intelligence Artificielle, conçue pour réaliser un matching intelligent entre le profil d’un développeur et une mission donnée. L’objectif principal est d’optimiser le travail des commerciaux en leur permettant de placer rapidement les développeurs sur des missions qui leur correspondent réellement.
L’application fonctionne en associant des développeurs et des missions selon plusieurs critères :
- Chaque développeur possède un profil détaillé incluant ses compétences et ses expériences professionnelles.
- Chaque mission possède une description, une liste de compétences requises et un statut.
- Un système de matching permet d’affecter plusieurs développeurs à une même mission et inversement, garantissant une meilleure adéquation entre les besoins des entreprises et les compétences des développeurs.
Pour bien comprendre les attentes et la structure du projet, nous avons reçu plusieurs documents, notamment :
- Une description détaillée du projet
- Un pitch expliquant son objectif
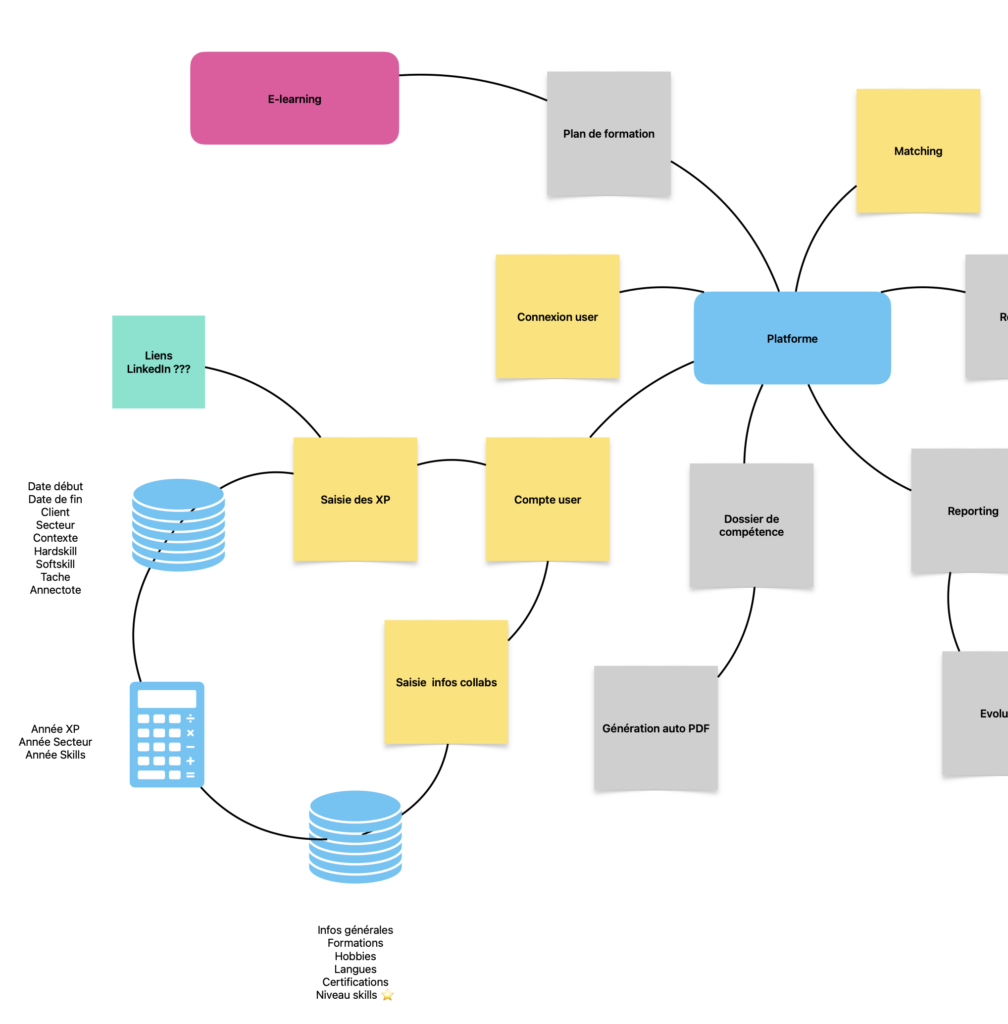
- Un schéma d’architecture de l’application

Les technologies utilisées
Pour développer Astro Connect, nous avons utilisé plusieurs technologies modernes, notamment :
- Nuxt.js framework fullstack
- Vuetify pour la conception d’une interface utilisateur fluide et ergonomique
- Supabase comme base de données et solution d’authentification
- PostgreSQL comme système de gestion de base de données
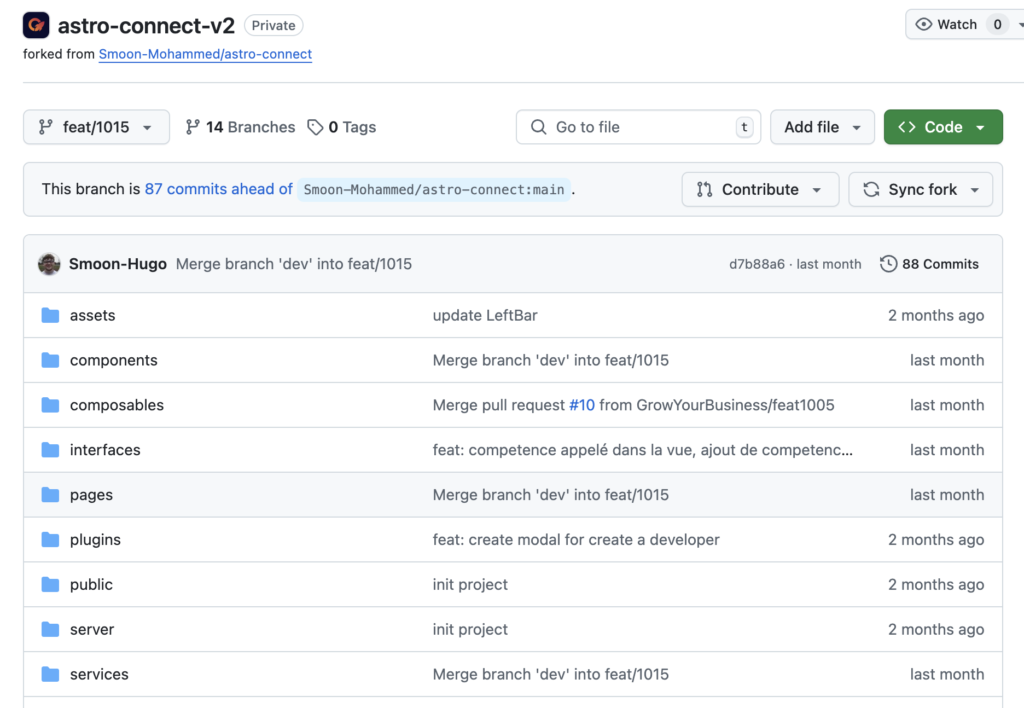
- GitHub pour la gestion du code et la collaboration en équipe
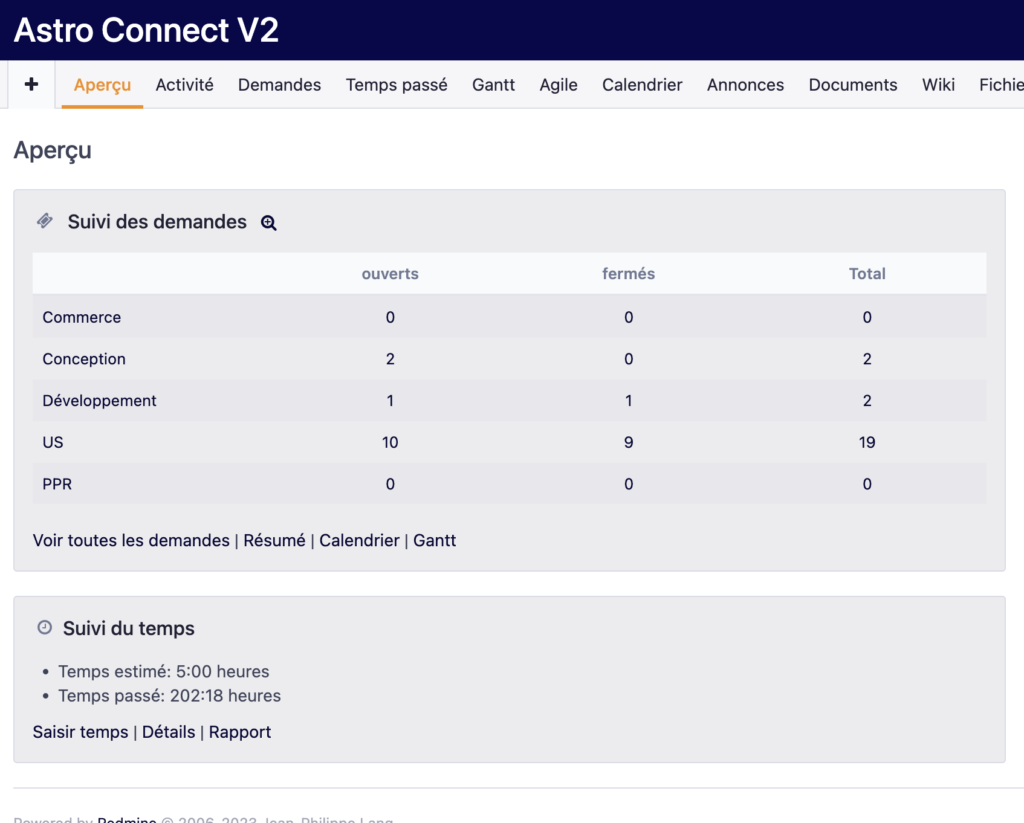
DÉROULEMENT DU PROJET
Conception et préparation
La première étape a été l’élaboration d’un Modèle Conceptuel de Données (MCD) afin de structurer la base de données. Cette phase nous a permis de mieux comprendre le fonctionnement de l’application et de préparer son intégration en code. Une fois le MCD validé, nous avons réalisé les maquettes sur Figma, en optant pour une interface simple et intuitive, spécialement pensée pour les commerciaux.

Développement et gestion de projet
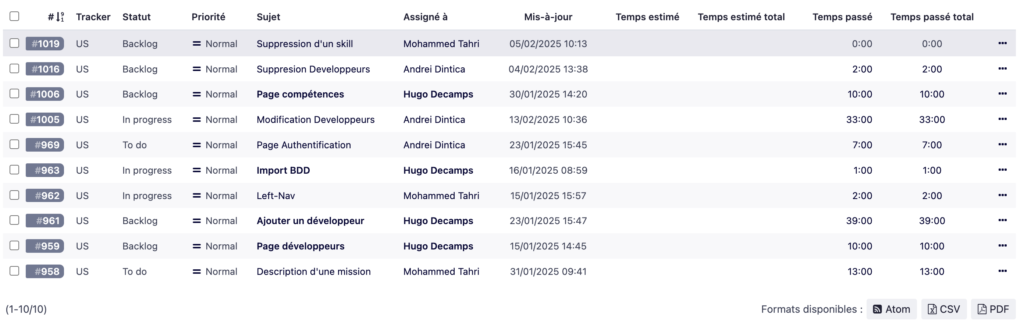
Avant d’entamer le développement, nous avons réparti les tâches en suivant la méthode SCRUM. J’étais responsable de la création de la page développeur, qui devait inclure :
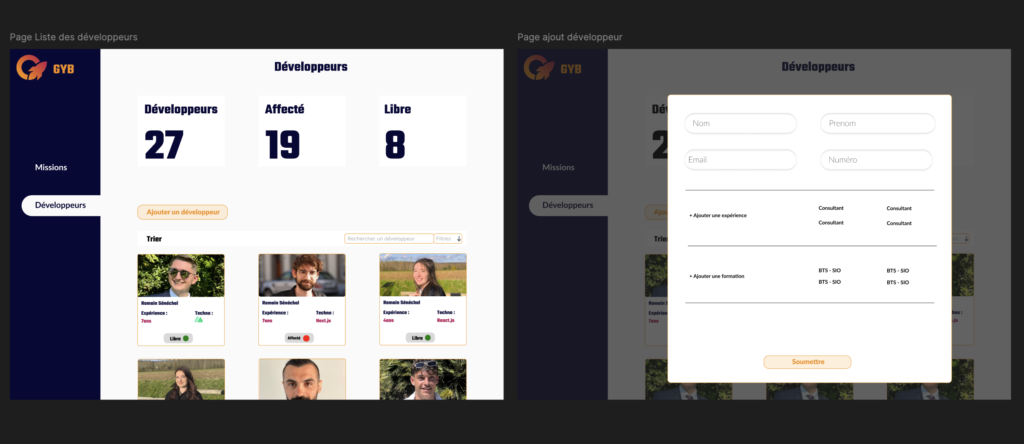
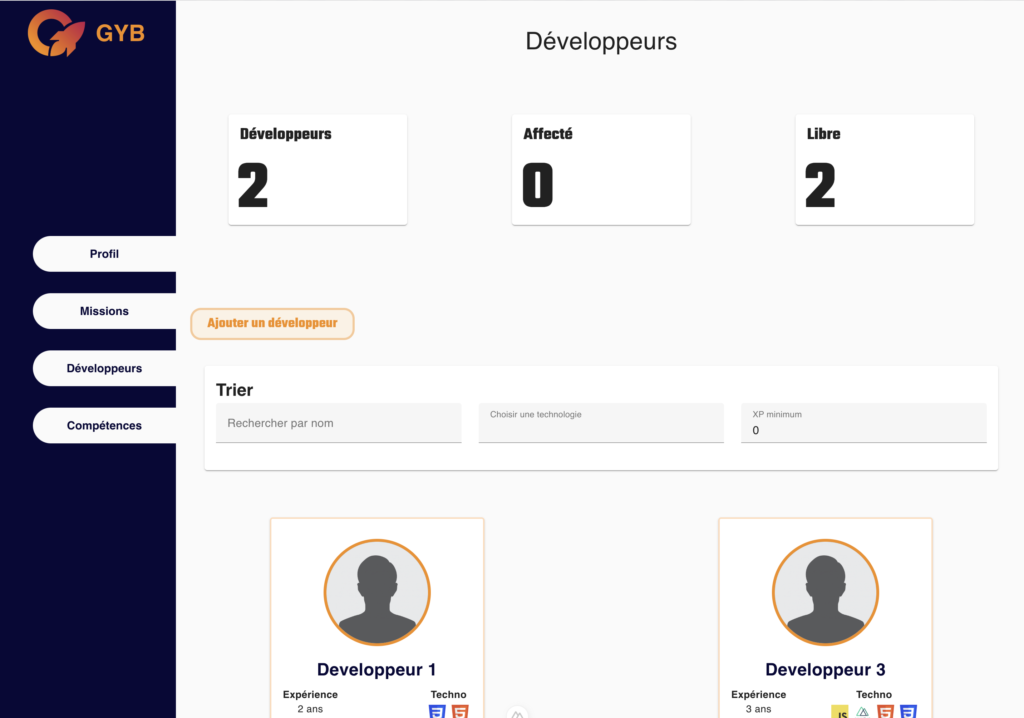
- Une liste des développeurs avec des détails clés, un système de filtre et une barre de recherche.
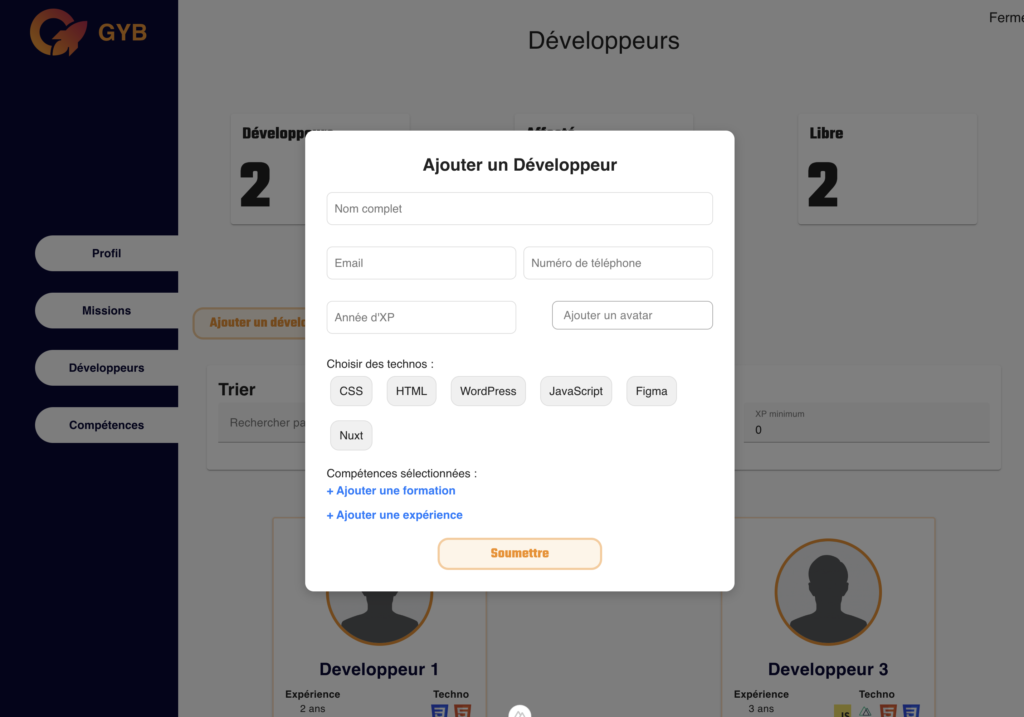
- Un formulaire d’ajout de développeur, conçu sous forme de modal pour une expérience utilisateur fluide.
- Une présentation des développeurs sous forme de cartes interactives.


L’algorithme de matching et la gestion des similarités
Une fois les pages principales développées, nous avons attaqué le cœur du projet : l’algorithme de matching. Un problème est rapidement apparu : comment prendre en compte la similarité entre les technologies ? En effet, maîtriser Vue.js implique souvent une bonne compréhension de React, car ces frameworks partagent de nombreux concepts.
Après une journée de réflexion, plusieurs options ont été envisagées. Nous avons finalement retenu un système de force sur 5 points : plus deux technologies sont proches, plus leur score de similarité est élevé.
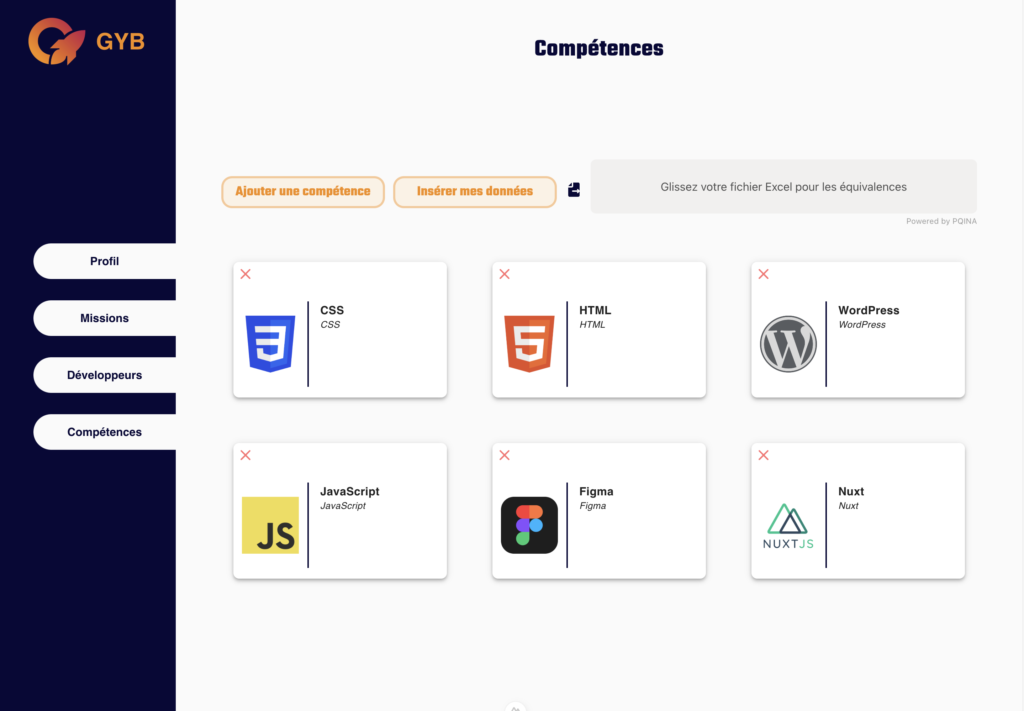
Cependant, renseigner manuellement toutes les correspondances dans la base de données aurait été trop fastidieux. Solution ! Notre tuteur nous a parlé de xlsx-parser. Grâce à cet outil, nous avons pu renseigner les technologies et leurs similarités dans un fichier Excel, puis l’importer directement dans l’application, automatisant ainsi l’ajout des données dans la base.




Ce que ce stage m'a apporté
Ce stage m’a permis de :
- Développer une première approche approfondie de Vue.js, Nuxt.js et Supabase, en consolidant mes bases et en gagnant en autonomie sur ces technologies
- Travailler sur un projet d’envergure avec une vision produit et technique plus aboutie
- Comprendre l’importance d’une bonne documentation et d’une architecture bien pensée avant de coder
Cette expérience m’a offert l’opportunité de monter en compétences sur des outils modernes et de mieux comprendre les exigences d’un projet en ESN.