Table des matières
ToggleCréer un Tableau Kanban Style Trello avec Vue.js : Une Solution Moderne et Élégante 🚀
Qu’est-ce qu’un Tableau Kanban ? 📊
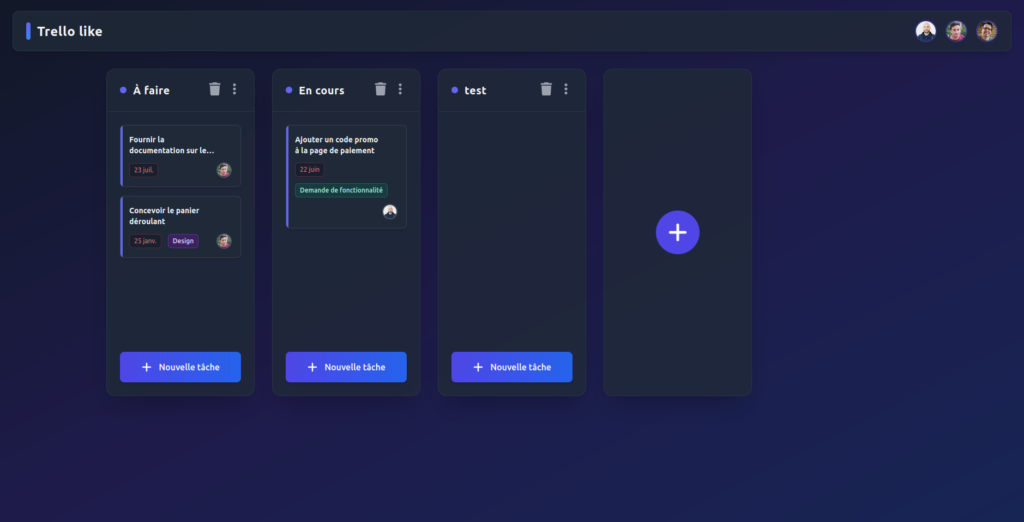
Un tableau Kanban est un outil visuel de gestion de projet qui permet de suivre l’avancement des tâches. Popularisé par des applications comme Trello, il repose sur des colonnes (par exemple : « À faire », « En cours », « Terminé ») et des cartes représentant les tâches. Avec notre version en Vue.js, nous ajoutons une touche de modernité avec des animations fluides, des designs soignés et une interactivité accrue. ✨
Imaginez un tableau où chaque tâche peut être déplacée d’une colonne à une autre avec un simple glisser-déposer, où vous pouvez ajouter des détails comme des dates ou des types de tâches, et où tout cela est enveloppé dans une interface sombre et futuriste. C’est exactement ce que nous avons construit ! 🌌
Les Fonctionnalités Clés de Notre Kanban Vue.js 🔑
Voici ce que notre tableau Kanban offre :
- Colonnes personnalisables : Ajoutez, modifiez ou supprimez des colonnes en un clic. 🖌️
- Tâches dynamiques : Créez des tâches avec un titre, une date, un type (comme « Design » ou « Demande de fonctionnalité ») et même une image d’avatar pour assigner une personne. 📝
- Drag-and-Drop : Déplacez vos tâches entre les colonnes grâce à la bibliothèque vue-draggable-next. 🚚
- Interface futuriste : Un design sombre avec des dégradés, des effets de flou (backdrop-blur) et des transitions élégantes. 🌃
- Modals interactifs : Utilisation de SweetAlert2 pour des pop-ups stylisés lors de la création ou modification de tâches. 🎨
- Responsivité : Une grille qui s’adapte à toutes les tailles d’écran, du mobile au desktop. 📱💻
Ces fonctionnalités font de ce tableau un outil puissant et flexible, que vous soyez un développeur cherchant à personnaliser le code ou un utilisateur final appréciant une interface intuitive.
Le Design : Une Expérience Visuelle Moderne 🎨
Le style de notre tableau Kanban est inspiré des tendances actuelles en UI/UX :
- Un fond en dégradé allant du gris sombre à l’indigo et au bleu profond, pour une ambiance immersive. 🌌
- Des cartes transparentes avec un effet de flou (backdrop-blur) pour un look futuriste et sophistiqué. 🪟
- Des animations subtiles lors du survol ou du déplacement des tâches, grâce à Tailwind CSS et des transitions personnalisées. 🌠
- Des avatars dynamiques avec des effets de survol pour une touche interactive et humaine. 👤
Chaque colonne est une carte élégante avec une bordure subtile qui change de couleur au survol, tandis que les tâches elles-mêmes sont mises en valeur avec des indicateurs de statut (comme des dates ou des types) et des boutons d’action qui apparaissent au survol. Le tout est conçu pour être à la fois fonctionnel et esthétiquement plaisant.
Un Aperçu du Code : Comment Fonctionne le Tableau Kanban ? 🖥️
Pour mieux comprendre comment ce tableau Kanban fonctionne, jetons un œil à quelques extraits du code. Voici comment certaines fonctionnalités clés sont implémentées :
1. Structure des Colonnes et Tâches 📋
Le tableau est basé sur une structure de données dans data(), qui contient des colonnes avec leurs tâches associées. Voici un extrait simplifié :

Chaque colonne contient un titre et une liste de tâches, chaque tâche ayant un ID unique, un titre, une date, un type et une URL pour un avatar. Cette structure permet de gérer dynamiquement les colonnes et leurs contenus.
2. Glisser-Déposer avec vue-draggable-next 🚚
La fonctionnalité de glisser-déposer est rendue possible grâce à la bibliothèque vue-draggable-next. Voici comment elle est intégrée dans le template :

- :list= »column.taches » lie la liste des tâches à déplacer.
- group= »taches » permet de déplacer les tâches entre différentes colonnes.
- Les événements @start et @end déclenchent des fonctions pour gérer les animations pendant le déplacement.
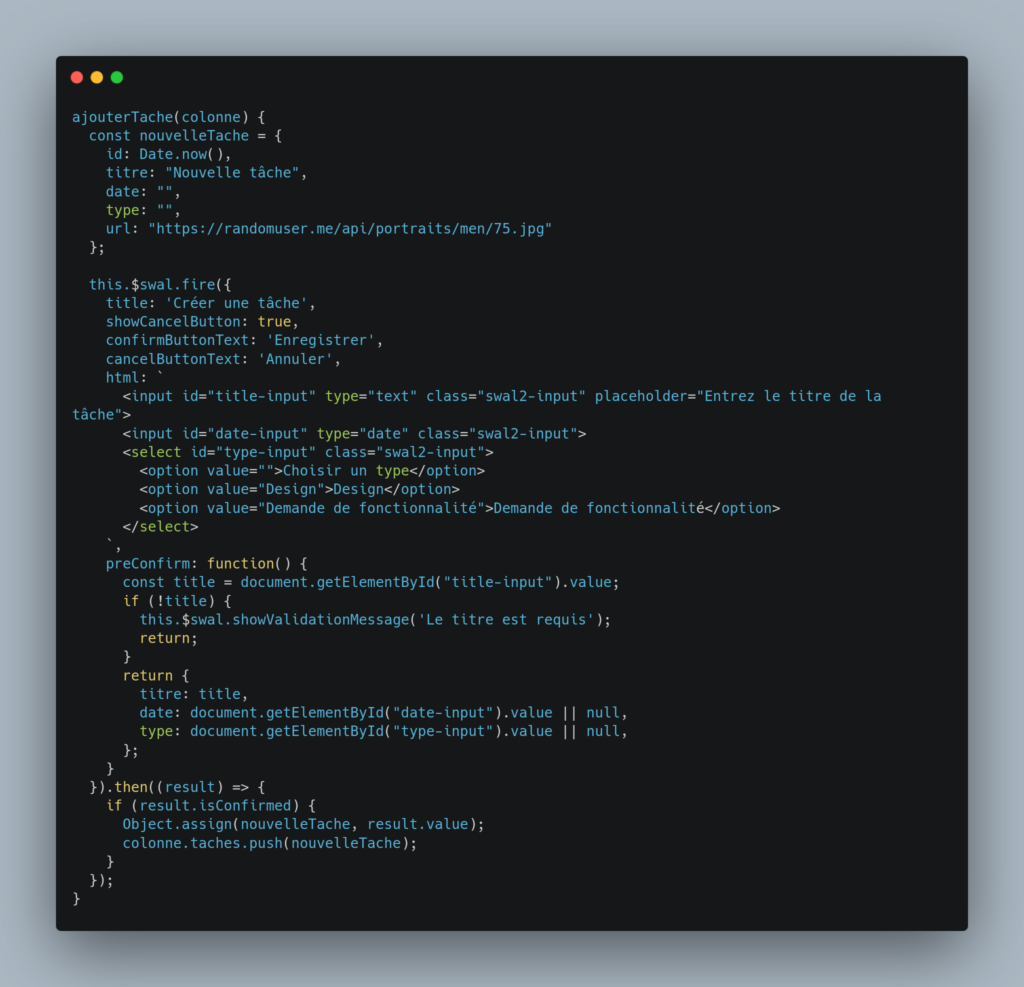
3. Ajouter une Nouvelle Tâche avec SweetAlert2 📝
L’ajout de tâches utilise SweetAlert2 pour une expérience utilisateur moderne. Voici une partie de la méthode ajouterTache :

- Un modal personnalisé est affiché avec des champs pour le titre, la date et le type.
- Les données saisies sont validées (le titre est requis), puis ajoutées à la liste des tâches de la colonne.
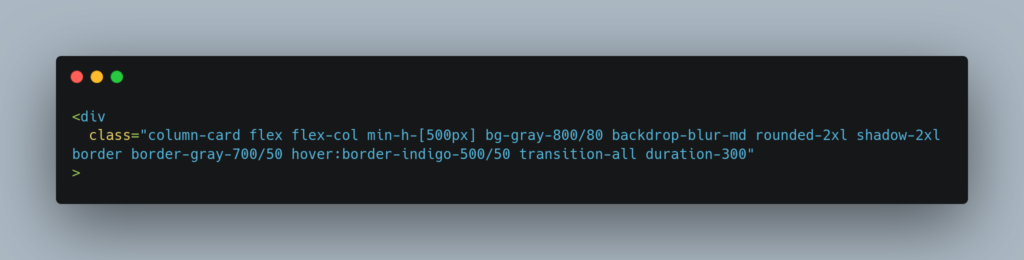
4. Style avec Tailwind CSS 🎨
Le design repose sur Tailwind CSS pour une mise en page rapide et élégante. Voici un exemple de style pour une colonne :

- bg-gray-800/80 backdrop-blur-md crée un fond semi-transparent avec un effet de flou.
- hover:border-indigo-500/50 change la couleur de la bordure au survol.
- transition-all duration-300 ajoute des animations fluides.
Ces extraits montrent comment le tableau combine une logique fonctionnelle avec un design moderne. Vous pouvez personnaliser davantage en ajoutant des fonctionnalités ou en ajustant le style !
Comment Ça Fonctionne ? ⚙️
Le projet utilise Vue.js comme framework principal, combiné avec des bibliothèques comme :
- Vue Draggable Next pour le glisser-déposer des tâches.
- SweetAlert2 pour des modals modernes et personnalisables.
- Tailwind CSS pour un design réactif et rapide à mettre en œuvre.
Le code est structuré de manière modulaire avec des composants pour les colonnes, les tâches et l’en-tête, rendant le projet facile à maintenir et à étendre. Vous pouvez ajouter de nouvelles fonctionnalités, comme des filtres, des tags ou des notifications, en modifiant simplement les composants existants. 💻
Pourquoi Utiliser Ce Tableau Kanban ? 🌟
Conclusion : Une Solution Puissante et Élégante 🌍
Avec ce tableau Kanban basé sur Vue.js, vous obtenez une solution moderne, flexible et visuellement impressionnante pour gérer vos projets. Que vous soyez un développeur cherchant à personnaliser davantage ou un utilisateur final appréciant une interface intuitive, ce projet combine le meilleur des deux mondes. Essayez-le dès aujourd’hui et transformez votre gestion de tâches en une expérience futuriste ! 🚀
Si vous êtes intéressé par le code, n’hésitez pas à consulter le dépôt GitHub (insérez le lien si disponible) ou à déployer ce projet localement pour l’explorer par vous-même. Bonne gestion de projet ! 🌟