Table des matières
ToggleLa librairie Granim.js
Granim.js est une bibliothèque JavaScript légère qui permet de créer des dégradés animés de manière fluide et esthétique. Cette bibliothèque est principalement utilisée pour ajouter des arrière-plans animés à des éléments HTML tels que des pages web, des sections, des divs, etc. Granim.js offre une flexibilité dans la création de dégradés animés avec plusieurs options de personnalisation.

Voici quelques caractéristiques et concepts clés de Granim.js :
- Dégradés animés : Granim.js facilite la création de dégradés colorés qui peuvent changer dynamiquement au fil du temps, créant ainsi des effets visuels attractifs.
- Personnalisation : La bibliothèque offre de nombreuses options pour personnaliser l’apparence des dégradés, y compris la définition des couleurs, la direction du dégradé, la vitesse de l’animation, etc.
- Contrôle de l’animation : Vous pouvez contrôler l’animation en définissant la durée et la fréquence de mise à jour des images clés, ce qui permet de créer des animations plus lentes ou plus rapides selon vos besoins.
- API simple : Granim.js offre une API simple à utiliser. Vous pouvez l’initialiser avec quelques lignes de code et commencer à ajouter des dégradés animés à vos éléments HTML.
- Compatibilité : Granim.js est compatible avec la plupart des navigateurs modernes, ce qui garantit une expérience utilisateur cohérente.
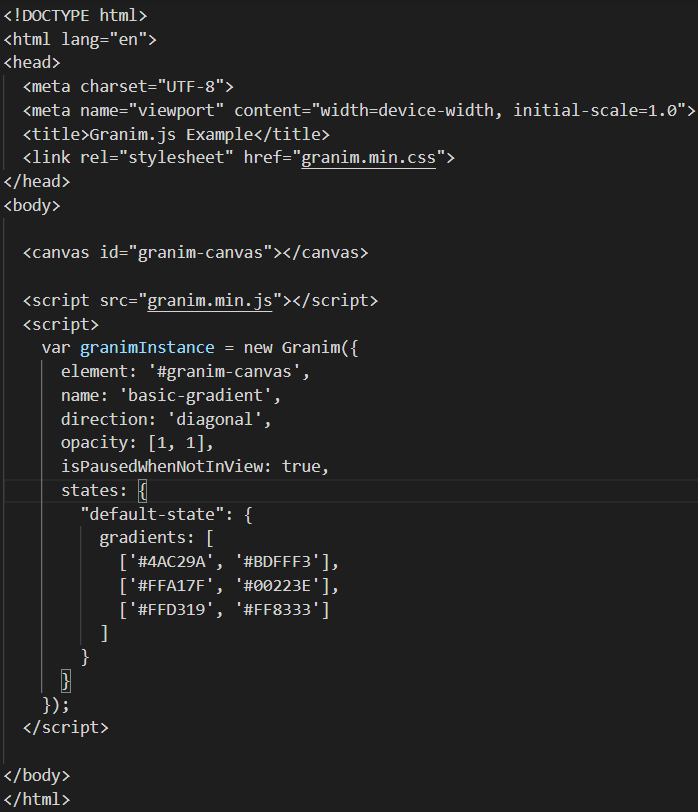
Exemple d'utilisation
Voici un exemple de code pour faire usage de la librairie JavaScript Granim.js :

Les alternatives à Granim.js
Il existe plusieurs bibliothèques JavaScript alternatives à Granim.js pour créer des dégradés animés et des effets visuels similaires. Voici quelques-unes d’entre elles :
particles.js :
- GitHub Repository: particles.js GitHub Repository
- Particles.js est une bibliothèque légère qui crée des animations de particules interactives. Elle permet de générer divers effets visuels, y compris des dégradés animés.
Anime.js :
- Anime.js est une bibliothèque d’animation JavaScript robuste qui prend en charge les animations de propriétés CSS, SVG, et plus encore. Bien qu’elle ne soit pas spécifiquement conçue pour les dégradés, vous pouvez l’utiliser pour créer des animations personnalisées.
Three.js :
- Three.js est une bibliothèque 3D JavaScript qui peut également être utilisée pour créer des effets visuels et des animations. Elle offre une large gamme de fonctionnalités pour travailler avec la 3D, mais peut être utilisée pour des animations 2D.
Paper.js :
- Paper.js est une bibliothèque de dessin vectoriel pour le web. Bien qu’elle soit principalement destinée à la création de graphiques vectoriels, elle peut également être utilisée pour des animations et des effets visuels.
PixiJS :
- PixiJS est une bibliothèque de rendu 2D rapide et légère qui facilite la création d’animations graphiques interactives.
Veillez à explorer ces bibliothèques pour trouver celle qui convient le mieux à vos besoins spécifiques.
