Table des matières
ToggleLe code splitting consiste à diviser le code de votre application en plusieurs bundles plus petits. Cela permet de charger uniquement les parties du code nécessaires pour afficher la page actuelle, réduisant ainsi le temps de chargement initial et améliorant les performances globales de l’application.
Nuxt.js utilise Webpack sous le capot pour implémenter le code splitting. Voici comment cela fonctionne :
Analyse des Dépendances : Lors de la construction de notre application, Nuxt.js analyse les dépendances et crée des bundles séparés pour chaque route et composant.
Chargement à la Demande : Seuls les bundles nécessaires pour la route actuelle sont chargés, ce qui réduit la quantité de code à télécharger et à exécuter.
Optimisation Automatique : Nuxt.js optimise automatiquement les bundles en utilisant des techniques comme le tree shaking pour éliminer le code inutilisé.
Exemple de configuration :
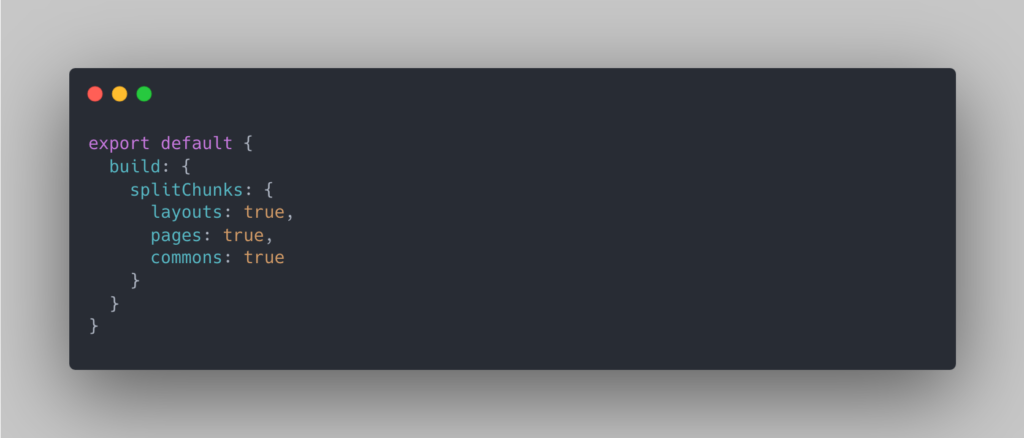
Le code splitting est activé par défaut dans Nuxt.js, mais nous pouvons personnaliser la configuration pour optimiser davantage notre application. Voici un exemple de configuration dans nuxt.config.js :

Réduction du Temps de Chargement : En chargeant uniquement le code nécessaire, le temps de chargement initial est réduit, offrant une meilleure expérience utilisateur.
Amélioration des Performances : Les applications deviennent plus réactives et plus rapides, car moins de code est exécuté à chaque chargement de page.
Meilleure Gestion des Ressources : Le code splitting permet une utilisation plus efficace des ressources du navigateur, en évitant de surcharger la mémoire avec du code inutilisé.
Le code splitting est une fonctionnalité puissante de Nuxt.js qui permet d’améliorer les performances de vos applications web en divisant le code en bundles plus petits. En utilisant cette technique, vous pouvez réduire les temps de chargement, améliorer la réactivité de votre application et offrir une meilleure expérience utilisateur.