Table des matières
ToggleLe lazy loading consiste à différer le chargement des composants et des modules jusqu’à ce qu’ils soient effectivement nécessaires. Cela évite de charger tout le code de l’application dès le départ, améliorant ainsi les performances et l’expérience utilisateur.
Nuxt.js supporte le lazy loading des composants permettant de charger les éléments uniquement lorsqu’ils sont utilisés. Voici comment cela fonctionne :
Lazy Loading des Composants : Nous pouvons configurer des composants dynamiques qui ne seront chargés que lorsqu’ils sont effectivement utilisés. Cela est particulièrement utile pour les composants lourds ou les composants qui ne sont pas immédiatement visibles.
Exemple de configuration :
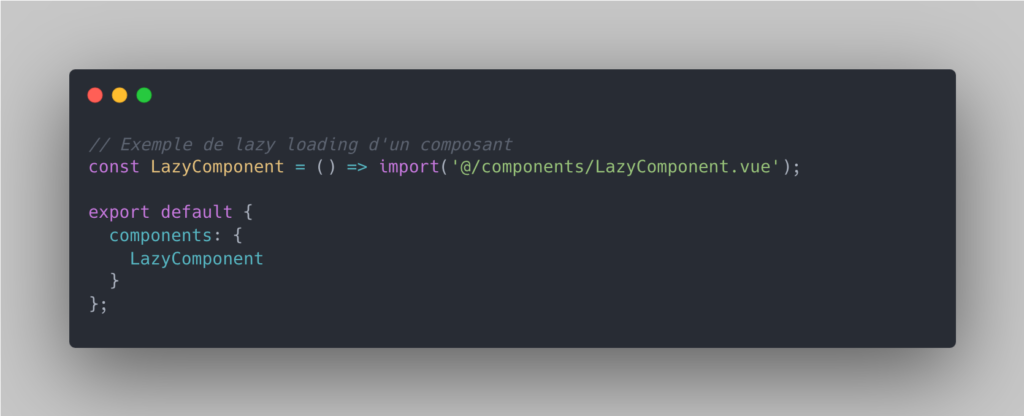
Voici comment configurer le lazy loading des composants dans Nuxt.js :

Le lazy loading est une fonctionnalité essentielle de Nuxt.js qui permet d’améliorer les performances de nos applications web en différant le chargement des composants et des modules jusqu’à ce qu’ils soient nécessaires. En utilisant cette technique, nous pouvons réduire les temps de chargement, améliorer la réactivité de notre application et offrir une meilleure expérience utilisateur.